HTML
HTML 기본 문법
콘텐츠를 가지는 태그
<div> 콘텐츠 </div>
콘텐츠를 가지지 않는 태그
<br />
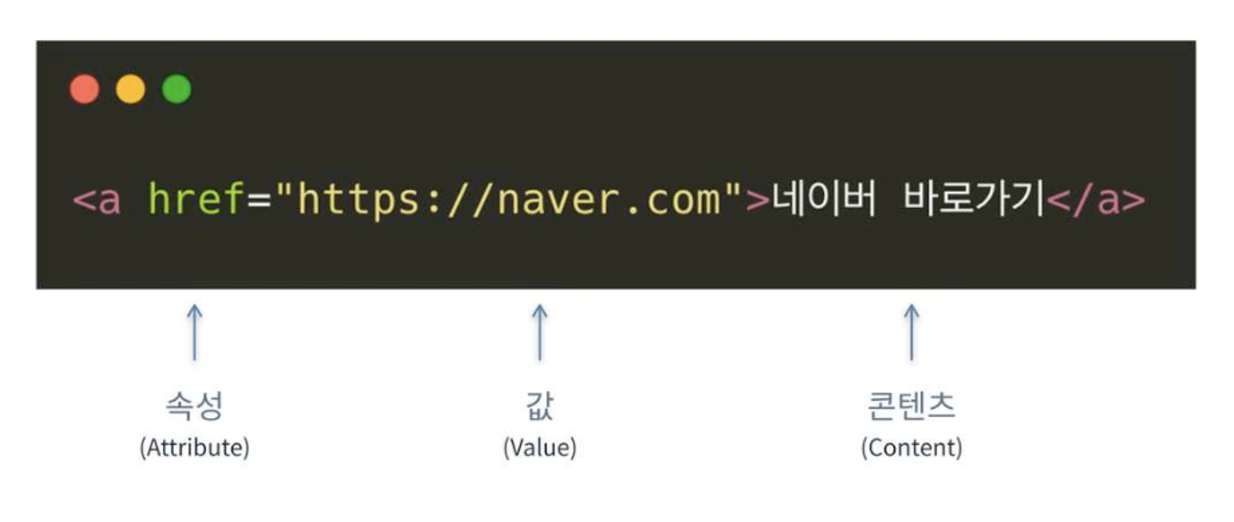
속성과 값

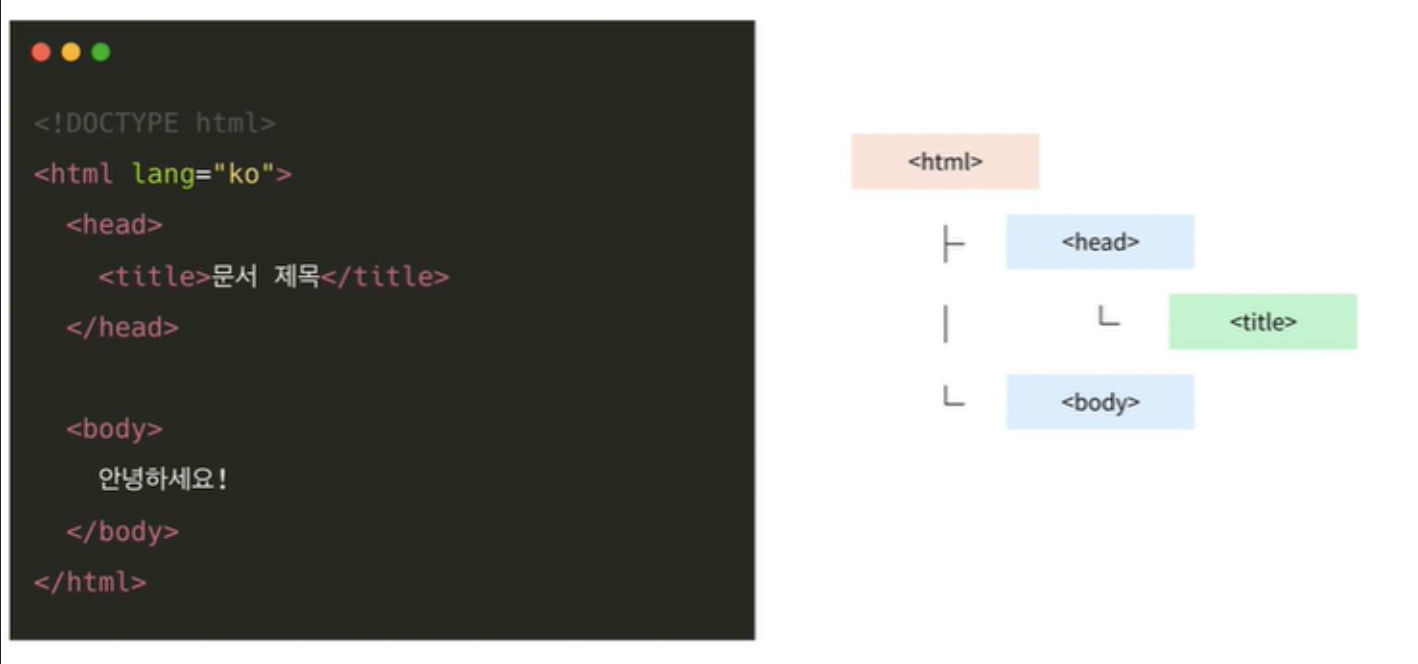
HTML 기본 문서 형식

부모요소 자식요소

- 들여쓰기와 내어쓰기를 제대로 안해도 컴퓨터는 해석 가능
- 하지만 개발자 간 코드 해석을 위해 잘 지키자
주석
시작 태그 : <!--
종료 태그 : -->
<!-- 주석은 이렇게 사용 -->
<head>
사람 눈에 보이지 않는 문서의 정보가 담기는 영역
메타 데이터 추가 설명
<style>, <link>, <script>
문서 내용의 외형에 영향을 주는 태그
<body>
사람 눈에 실제로 보이는 콘텐츠 영역
block (블록 레벨 요소)
레고 블록처럼 쌓이고 화면 너비가 꽉차는 요소
<div>, <article>, <section> 등
inline (인라인 레벨 요소)
블록 요소 내 포함되는 요소
<span> , <a> , <strong> 등
inline-block
글자처럼 취급되나 block 태그의 성질을 가지는 요소
레이아웃
- HTML5 부터 태그를 의미있게 사용하기 위해 "Semantic" 태그 사용
- div만 사용했을 때 원하는 내용을 찾기 힘들기 때문

<div> : 가장 흔히 사용되는 레이아웃 태그, 단순 구역을 나누기 위한 태그
<header> : 블로그 글 제목, 작성일 등 주요 정보를 담는 태그
<footer> : 페이지의 바닥줄에 사용되며 저작권 정보, 연락처 등 부차적 정보를 담는 태그
<main> : 페이지의 가장 큰 부분, 사이트의 주요 콘텐츠를 담는 태그 (한페이지에 한 번만 사용)
<section> : 컨텐츠 구역을 나누는 태그
<article> : 블로그 포스트, 뉴스 기사와 같은 독립적인 문서를 전달하는 태그
<aside> : 문서의 주요 내용에 간접적인 정보 전달을 하는 태그
멀티미디어
<img> : 문서 내 이미지를 넣을 수 있는 태그
- src : 이미지 경로 지정
- alt : 이미지 로딩 실패 시 대체 텍스트 표시
<figure> , <figcaption> : 하나의 독립적인 컨텐츠로 분리하고, 설명을 넣을 수 있는 태그
- figcaption 태그를 사용해 컨텐츠의 설명 추가
<vidio> : 문서 내 영상 첨부 태그
- src : 비디오 경로 지정
- poster : 비디오 로드 전에 포스터 표시
- <source> : 여러 타입의 비디오 제공 가능
- autoplay : 자동 재생 속성
<audio> : 문서에 소리 첨부
리스트
<ul>, <li> : 순서가 없는 리스트 (정렬x), 기본 불릿 형식으로 목록 표시
- <li> : 목록 구성 및 다양한 태그 포함 가능
- <ul> : 자식 요소로는 li 태그만 가능하고, 하위 리스트 생성 시 li 태그 안에 ul 태그 사용
<ol>, <li> : 순서가 있는 리스트 (정렬o), 기본 숫자(1,2,3) 형식으로 목록 표시
테이블
<tr> : 행 구분 - row
<td> : 열 구분 - cell
<th> : 열 제목 태그 (자동으로 bold + 가운데 정렬)
<thead> : th 태그를 넣어서 그루핑, 여러번 사용 X
<tbody> : 여러 열의 행을 넣어서 본문 요소를 그룹, 여러번 사용 X
<tfoot> : 여러 열의 행을 넣어서 바닥글 요소 표현
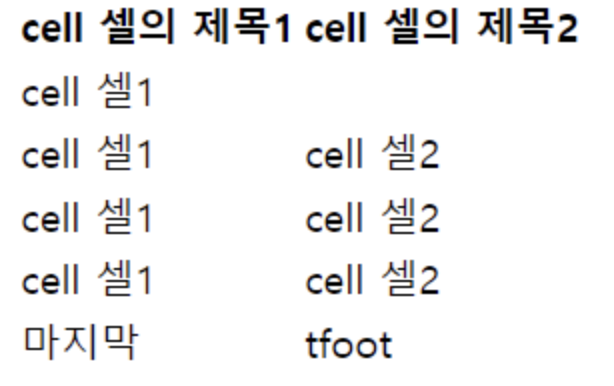
<table>
<thead>
<tr>
<th>cell 셀의 제목1</th>
<th>cell 셀의 제목2</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">cell 셀1</td> <!-- 셀 병합 -->
</tr>
<tr>
<td>cell 셀1</td>
<td>cell 셀2</td>
</tr>
<tr>
<td>cell 셀1</td>
<td>cell 셀2</td>
</tr>
<tr>
<td>cell 셀1</td>
<td>cell 셀2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>마지막</td>
<td>tfoot</td>
</tr>
</tfoot>
</table>
<iframe> : 현재 문서 안에 다른 HTML 페이지를 삽입하는 태그
Form 양식 태그
- 정보를 제출하기 위한 태그
- 입력 및 선택할 수 있는 input, selectbox, textarea 등 가질 수 있음
- action 속성으로 정보 제출되었을 때 페이지를 이동 가능
- method 속성으로 정보 제출되었을 때 처리방식 결정 가능
<body>
<form action="chapter05-form-result.html" method="post">
<input name="id" type="text">
<input name="password" type="password">
<select name="opt">
<option>옵션 1</option>
<option>옵션 2</option>
<option>옵션 3</option>
<option>옵션 4</option>
<option>옵션 5</option>
</select>
<button type="submit">전송!</button> <!-- 기본 타입: submit-->
</form>
</body>
<label> : input, selectbox 등 설명을 작성하는 태그
<input> : 사용자에게 데이터를 입력받을 수 있는 태그
<select> : 옵션 메뉴를 제공하는 태그
<textarea> : 여러 줄을 입력할 수 있는 대화형 태그
<button> : 클릭 가능한 버튼을 태그로 form 태그 내에 어디서든 사용 가능