리액트를 개발할 때 npm start를 하면 크롬 사이트에 띄워서 개발한 것을 보게된다.
이 때 리액트를 편하게 보기위해 크롬의 확장프로그램을 사용한다.
1. 크롬 웹스토어 접속하기

2. "React Developer Tools" 검색해서 추가하기

3. 크롬에서 확장프로그램 설정하기



4. 적용 완료

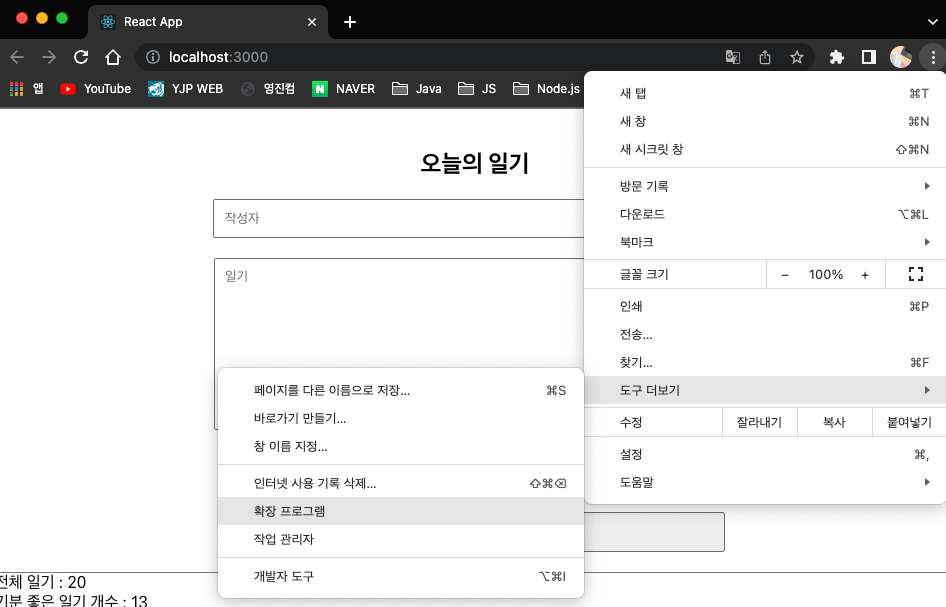
설정 - 도구 더보기 - 개발자 도구를 선택하여 위 사진의 오른쪽 부분처럼 개발자 도구를 연다.
그 후 >> 를 클릭해보면 Components가 있는데 클릭한다.
그러면 React 컴포넌트에 대한 정보가 나온다.

살펴보면 우측 상단에 내 페이지의 컴포넌트들이 보인다.
클릭하면 그 컴포넌트의 영역도 표시해주고, props와 hooks 로 무엇을 받거나 쓰는지도 표시해준다.

변경되는 부분이 있으면 실시간으로 어느 컴포넌트인지 초록색 또는 노란색으로 컴포넌트 영역을 표시해준다.
그리고 hooks 쪽에서도 state가 변경되면 바로바로 변경해준다.
'프로그래밍 > React.js' 카테고리의 다른 글
| [React] React.memo란? (0) | 2022.05.28 |
|---|---|
| [React] useMemo란? (0) | 2022.05.28 |
| [React]리액트에서 Redux 써보기 (0) | 2022.05.24 |
![[크롬 확장프로그램]React Developer Tools 설치](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcsxZwr%2FbtrDdt5WqlF%2FAAAAAAAAAAAAAAAAAAAAAOP548HoBLy3LyX510mp2gdAQ_v0F4PmlB2P5b8V9u3z%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DTprmy7TMFLeV8xwpLOwzLwgPxFM%253D)