네트워크
- 네트워크란 컴퓨터끼리 연결해서 데이터를 교환하는 시스템
- 네트워크를 묶어 근거리 지역 네트워크(Local Area Network, LAN) 탄생
- 범지구적으로 연결된 네트워크인 Inter Network - 인터넷(Internet) 탄생
- 인터넷 : 여러 컴퓨터끼리 네트워크를 연결한 것
- 인터넷에서 정보를 교환할 수 있는 환경 WWW(World Wide Web, Web) 탄생
Web 상에서 정보를 주고받는 방법?

클라이언트(브라우저)와 서버가 HTTP를 통해 서로 통신을 함
클라이언트(Client) : 정보를 요청하는 곳
서버(Server) : 정보를 제공하는 곳
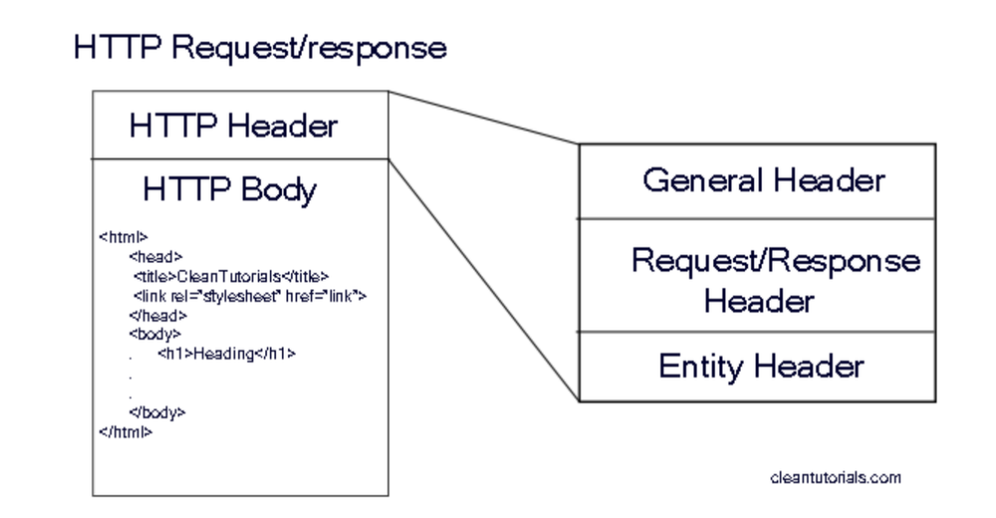
HTTP는 웹에서 클라이언트와 서버 사이에 필요한 정보는 헤더로 주고받고, HTML 또는 Image 같은 실제 데이터는 페이로드 부분에 받을 수 있도록 설계됨

웹 브라우저는 HTML 요청을 보내고, HTTP 응답에 담긴 HTML 문서를 화면에 그려주는 역할 담당
HTTP (HyperText Transfer Protocol)
📚 HTTP의 자세한 내용은 이 글을 참고하자

- 웹 상에서 정보를 주고 받을 수 있는 프로토콜
- 웹은 HTTP 프로토콜을 통해 전달되므로 HTTP 성능 개선하면 웹 성능도 향상
- 기본적으로 HTTP는 애플리케이션 계층으로써 웹 서비스 통신에 사용
HTTP Request(요청)
- 클라이언트가 서버로 보내는 요청
- HTTP Method : GET, POST, PUT, DELETE 등 주로 사용
- <form> 에는 GET, POST만 사용 가능
- RESTful 서버의 특징은 위 메서드를 다양하게 활용하여 리소스를 조작하는 것
- HTTP Body : 데이터 (string, jsonstring, binaryfile 등)
- HTTP Header : 보안, 브라우저 정보 등
HTTP Response(응답)
- Status Code
- 200 : 성공
- 404 : 리소스 찾을 수 없음
- 400 : 실패
- ...
- HTTP Body : 데이터 (주로 HTML 또는 JSON, File)
- HTTP Header : Content-Type, Content-Encoding 등
HTTP GET

- 주로 리소스 조회로 사용
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해 전달
- 메시지 바디를 사용해서 데이터 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장 X
HTTP POST

- 주로 요청 데이터 처리지만, 범용적으로 쓰임
- PUT, PATCH 등과 같은 메서드를 사용하지 않고 오직 GET, POST만 사용하는 경우도 있음
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용
Web Scraping 기초
- 웹 스크래핑 : 특정 목적으로 특정 웹 페이지에서 데이터를 추출하는 것
- e.g. 날씨 데이터 가져오기, 주식 데이터 가져오기
- 웹 크롤링 : URL을 타고 다니며 반복적으로 데이터를 가져오는 과정 (데이터 색인)
- e.g. 검색 엔진의 웹 크롤러
고려해야 할 점
1. 웹 스크래핑/크롤링을 통해 어떤 목적을 달성하고자 하는가?
2. 나의 웹 스크래핑/크롤링이 서버에 영향을 미치지 않는가?
robots.txt 란?
- 웹 사이트 및 웹 페이지를 수집하는 로봇들의 무단 접근을 방지하기 위해 만들어진 로봇 배제 표준(robots exclusion standard)이자 국제 권고안
- 접근 제어 : 웹 사이트에 대한 크롤러의 접근 제한 또는 허용 및 금지 가능
- 크롤러 지침 제공 : 특정 경로에 대한 크롤링을 어떻게 처리해야하는지 지시 가능
브라우저는 사용자 에이전트(user agent) 정보를 받아서 사용자인지 로봇인지 판별함
- User-Agnet : 규칙이 적용되는 대상 사용자 에이전트
- Disallow : 크롤링을 금지할 웹 페이지
- Allow : 크롤링을 허용할 웹 페이지
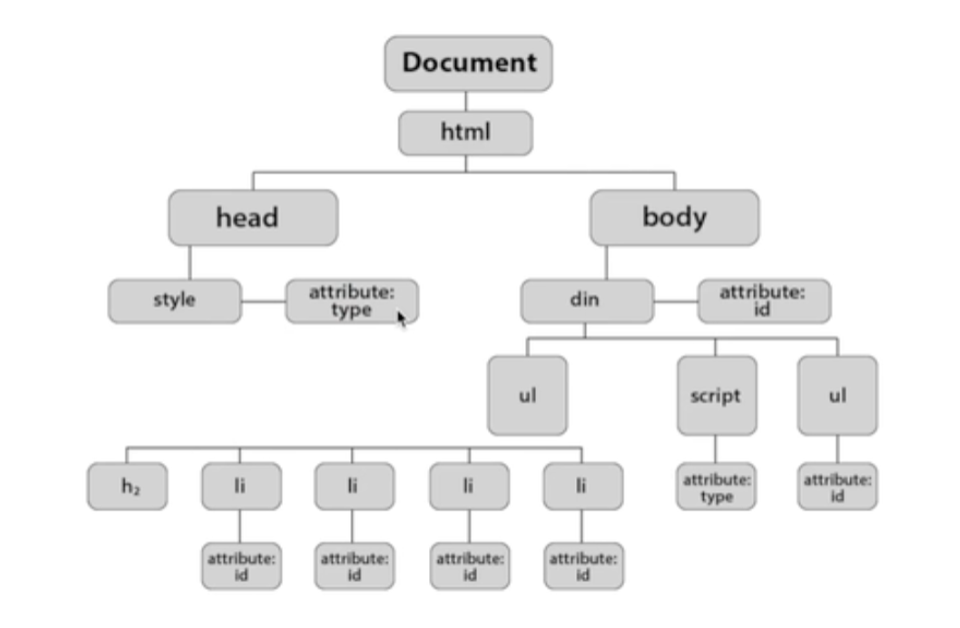
DOM (Document Object Model)

- 웹 페이지의 구조화된 표현을 나타내는 브라우저의 프로그래밍 인터페이스
- HTML, XML 등 문서의 구조를 표현하며, 이를 사용하여 JS 같은 스크립트 언어를 사용하여 문서의 내용, 구조 및 스타일을 동적으로 조작 가능
- DOM은 계층적인 트리 구조로 표현됨
- 웹 브라우저는 HTML 문서를 받아와서 이를 파싱하여 DOM 트리를 생성하고, 이 DOM 트리를 사용하여 렌더링 엔진을 통해 화면에 웹 페이지를 표시함
브라우저는 왜 HTML을 DOM으로 변경할까?
- 원하는 요소를 동적으로 쉽게 변경하려고
- 원하는 요소를 쉽게 찾을 수 있으므로
'데브코스-데이터엔지니어링' 카테고리의 다른 글
| Selenium, WebDriver, Implicit / Explicit Wait, Mouse Event, Keyboard Event (1) | 2024.04.06 |
|---|---|
| Python - Web Scraping 기초 (BeautifulSoup4 라이브러리) (0) | 2024.04.03 |
| HTML (0) | 2024.04.02 |
| 힙, 동적계획법, DFS, BFS, PEP8 스타일, Tim Sort (0) | 2024.04.01 |
| 해시, 그리디 (0) | 2024.03.28 |
