
웹 성능 최적화의 여러 방법 중 프로토콜 최적화를 하기 위해서는 HTTP를 알아야합니다. 그럼 HTTP가 무엇인지 알아봅시다!
🚀 HTTP란?
- Hypertext Transfer Protocol의 약어
- 웹 상에서 정보를 주고받을 수 있는 프로토콜
- 웹은 HTTP 프로토콜을 통해 전달되므로 HTTP 성능을 개선하면 웹 성능도 향상
- 기본적으로 HTTP는 애플리케이션 계층으로써 웹 서비스 통신에 사용
🚀 HTTP/0.9
- 1991년 등장
- 초기 HTTP에는 버전 정보가 따로 없었지만 구분을 위해 0.9버전이라 이름을 붙임
- 웹 콘텐츠를 요청하는 GET 메소드만 존재
- HTML만 읽을 수 있을 뿐 클라이언트의 정보를 서버에 전달할 방법은 없었음
- 전달 받는 콘텐츠 중 텍스트만 읽기 가능
- 웹을 통해 정보를 전달하는 월드 와이드 웹의 근간
🚀 HTTP/1.0
- 1996년 등장
- HTML을 포함하는 HTTP 페이로드 외에도 헤더를 통해 클라이언트와 서버의 정보를 전달할 수 있음
- Content-Type 헤더를 이용해 HTML뿐만 아니라 이미지, 영상 등 다양한 정보를 주고받을 수 있음
- POST 메소드를 추가하여 클라이언트의 정보를 웹 서버로 전달하는 방법 지원
- Content-Encoding 헤더를 통해 클라이언트-서버 간 압축 정보를 공유하여 HTML 등의 스크립트를 압축해 크기를 줄여 전송하고 클라이언트는 이를 압축 해제해 브라우징 가능
- 기본적으로 TCP 연결당 하나의 요청을 처리하도록 설계됨
문제점
- 서버로부터 파일을 가져올 때마다 TCP 3-way handshake를 계속해서 열어야 하기에 RTT 증가하는 단점
RTT란 패킷이 목적지에 도달하고 나서 다시 출발지로 돌아오기까지 걸리는 시간이며, 패킷 왕복 시간을 의미
문제점 해결 방법
- 이미지 스플리팅 : 많은 이미지를 다운로드하면 과부하걸리기에 많은 이미지가 합쳐있는 하나의 이미지를 다운로드 받고 이를 기반으로 background-image의 position을 이용하여 이미지를 표시하는 방법
- 코드 압축 : 코드를 압축해서 개행 문자, 빈칸을 없애 코드 크기를 최소화하는 방법
- 이미지 Base64 인코딩 : 이미지 파일을 64진법 문자열로 인코딩하는 방법으로, 이 방법을 사용하면 서버에 HTTP 요청을 할 필요가 없지만 크기가 37% 정도 더 커진다는 단점 발생
🚀 HTTP/1.1
- 1997년에 등장한 HTTP의 첫 번째 공식 표준 버전
- PUT, DELETE를 이용해 파일을 업로드하거나 웹 서버 내용을 삭제할 방법 생김
- Via 헤더를 사용해 중계 서버 정보를 공유하고 Accept 헤더로 클라이언트가 어떤 형식의 콘텐츠를 지원하는지 미리 서버에 알려줄 수 있음
- 웹 환경이 멀티호스트(multi-host) 환경으로 변하면서 Host Header 추가
- Host Header를 통해 가상 호스팅(Virtual Hosting)이 가능해져서 하나의 IP에 여러 개 도메인 운영 가능
- 하나의 TCP 연결을 재사용해 많은 콘텐츠를 전달할 수 있는 지속적 연결(persistent connection) 기술이 기본값
- HTTP/1.0에도 있었지만 선택적이었음
- 지속적 연결로 확보한 하나의 TCP 연결을 통해 파이프라이닝(pipelining) 기술 사용 가능

- 지속적 연결로 연속적인 요청 사이에 커넥션을 유지하여 새 커넥션을 여는데 필요한 시간을 줄임
- 파이프라이닝은 더 나아가, 응답조차 기다리지 않고 연속적인 요청을 보내서 네트워크 지연을 줄임
문제점
- 응답의 처리는 순차적으로 처리되며, 결국 후순위의 응답은 지연되는데, 이를 HOL(Head-Of-Line blocking) 문제라 함
- HTTP/2가 등장하면서 파이프라이닝은 멀티플렉싱으로 대체됨

- HTTP/1.1 버전까지 Content-Encoding 헤더를 통해 결정된 알고리즘을 사용하여 HTTP 페이로드를 서버에서 압축했음
- 클라이언트는 실제 페이로드보다 작은 크기로 압축된 파일을 받지만, 헤더는 중복되고 압축 없이 전달받는 문제점 발생
- 헤더는 클라이언트와 서버가 자신의 정보를 주고받는 값인데 의미 없이 반복해서 주고받는 구조적인 문제가 있음
🚀 HTTP/2
- 구글의 SPDY를 기반으로 기존 HTTP/1.1보다 성능 향상에 초점을 맞춘 프로토콜
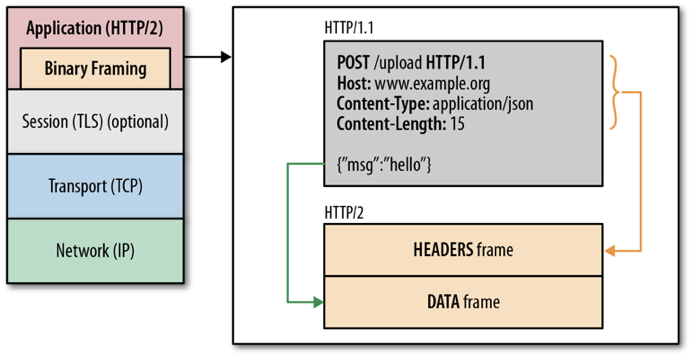
- 텍스트 방식의 프로토콜 메시지 대신 이진 포맷(binary format)을 사용하면서 프로토콜 경량화 시도

- 텍스트 방식인 HTTP/1.1의 헤더와 페이로드가 HTTP/2부터 이진 형태의 프레임(frame)으로 추상화되는 과정
- HTTP/2에는 HTTP/1.1 기능에 멀티플렉싱, 스트림 우선순위 설정, 헤더 압축(HPACK), 서버 푸시 같은 새로운 프로토콜 최적화 기능 추가
- HTTP/2는 HTTP의 HOL 문제를 해결
이진 프레임(binary frame)
- HTTP/2 이전 버전에서는 HTTP 요청과 응답은 메시지 단위로 구성됨
- HTTP 메시지는 상태 라인(state line), 헤더, 페이로드로 이루어짐
- HTTP/2에는 HTTP/1.1 버전의 메시지 단위 외에도 프레임, 스트림 단위가 추가

- 프레임 : HTTP/2 통신상 제일 작은 정보 단위이며 헤더나 데이터 중 하나
- 메시지 : HTTP/1.1 에서 요청 또는 응답 단위이며 다수의 프레임으로 구성
- 스트림 : 클라이언트와 서버 사이 맺어진 연결을 통해 양방향으로 주고받는 하나 또는 복수의 메시지
- 즉, 여러 개의 프레임이 모여 메시지가 되고, 여러 개의 메시지가 모여 스트림이 되는 구조
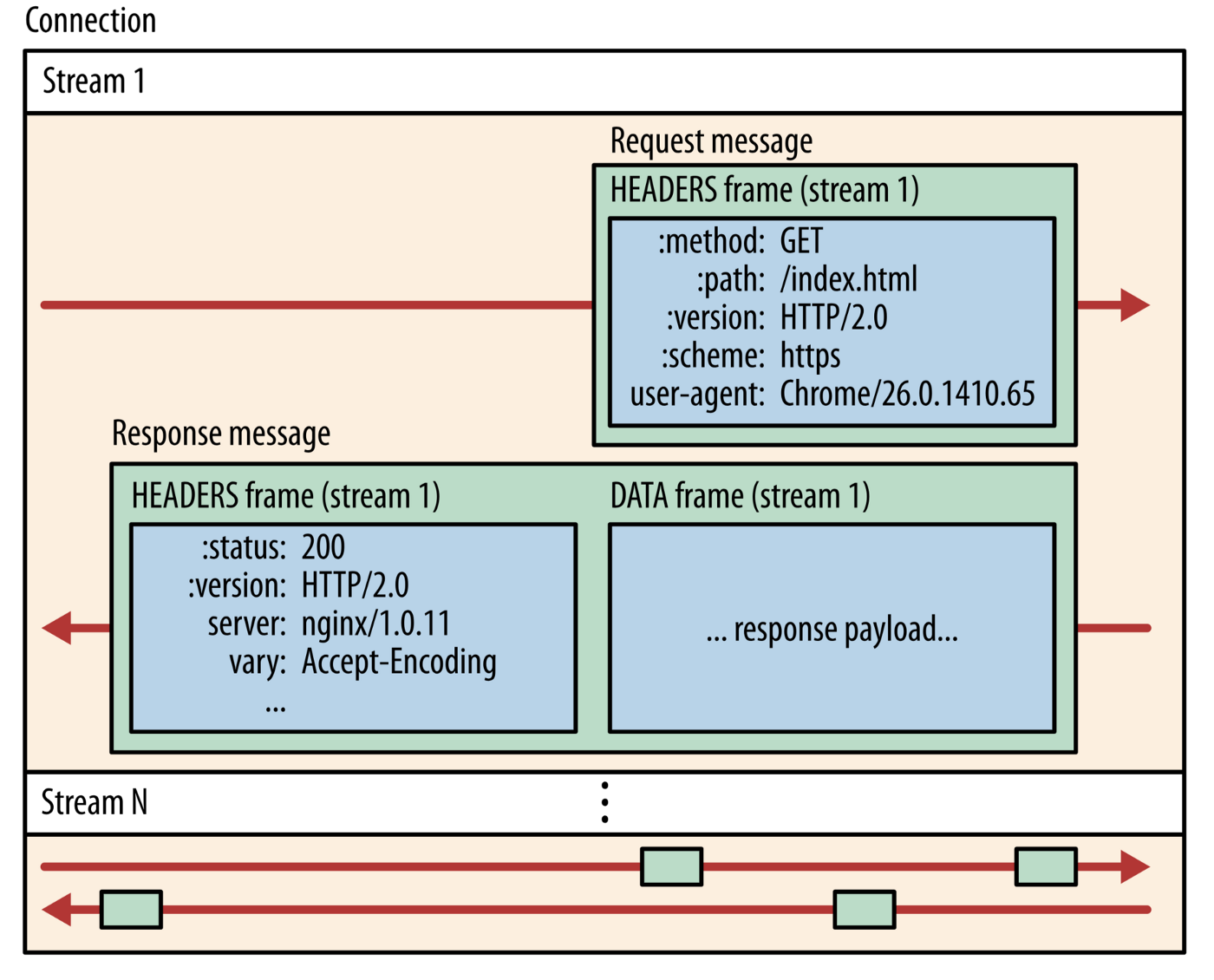
- HTTP/2에서는 스트림 단위를 통해 요청과 응답이 하나의 단위로 묶일 수 있는 구조

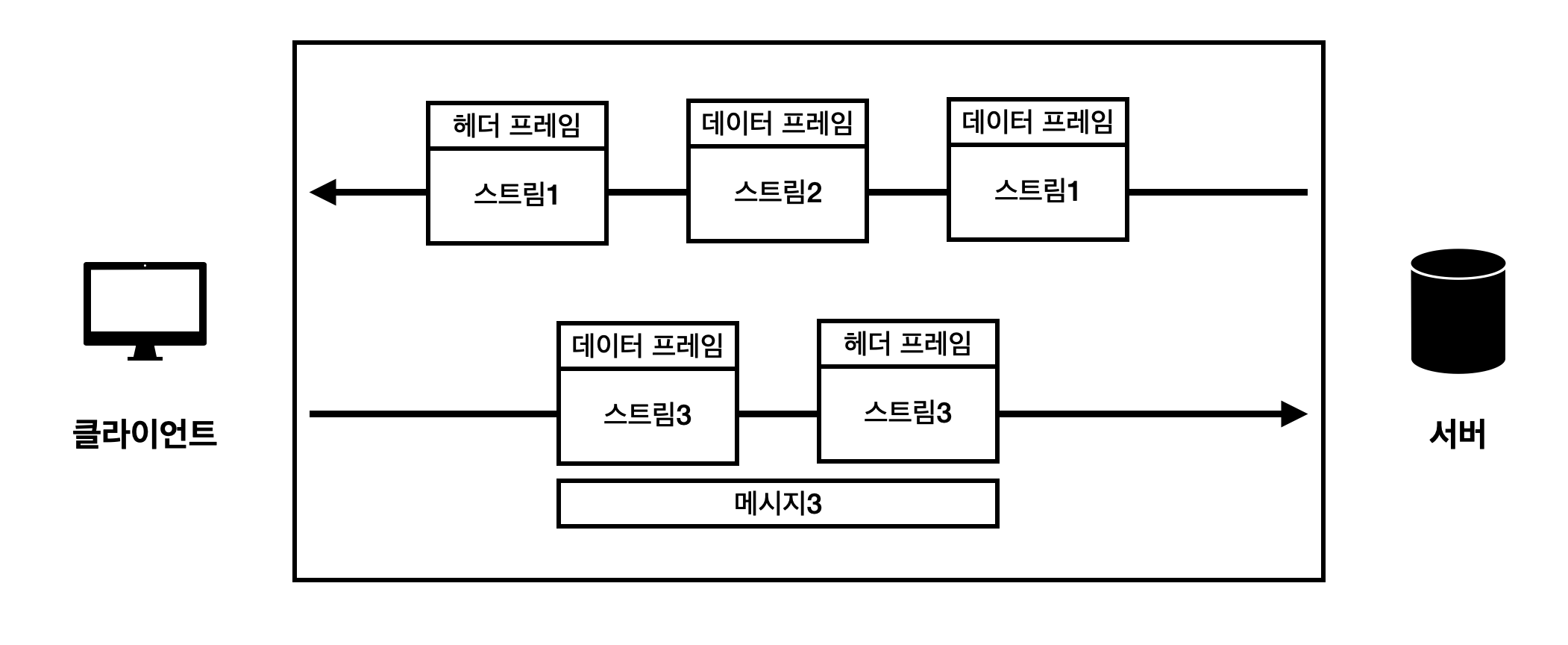
- Client-Server 간 하나의 TCP 연결 상태에서 N개의 스트림 구성을 나타냄
- 요청 메시지는 GET 요청으로 하나의 헤더 프레임으로만 구성되었고, 응답 메시지는 헤더 프레임과 데이터 프레임으로 구성되었으며 동일한 스트림 번호 1을 가짐
- 큰 데이터는 여러 개의 프레임에 나누어 전달할 수 있음
- 멀티플렉싱이 적용되어 순서에 상관없이 클라이언트에게 전달되며, 클라이언트는 프레임들을 조립하여 완전한 형태의 데이터를 만듬
- 스트림 방식을 사용함으로써 HTTP/1.1보다 동시 요청 및 응답할 수 있는 오브젝트 개수가 많아졌음
- 스트림의 유연한 구조로 서버에서 만들어지는 응답 프레임들이 요청 순서에 상관없이 만들어진 순서대로 전달될 수 있음
멀티플렉싱(multiplexing)
- HTTP/1.1 파이프라이닝 기능을 개선한 것
- 선입 선출 방식이므로 먼저 요청된 콘텐츠가 완전히 전달될 때까지 나머지들은 대기해야함
- HTTP/2의 스트림이 가진 유연한 구조 덕분에 하나의 TCP 연결상에서 다수의 클라이언트 요청과 서버의 응답이 비동기 방식으로 이루어지는 기술을 멀티플렉싱이라고 함
- 이를 통해 HTTP의 HOL 문제 해결

- 멀티플렉싱은 스트림을 사용하여 나중에 요청받았더라도 전달할 수 있는 경우 먼저 전달하는 구조
- 따라서 크기가 크거나 처리가 오래 걸리는 콘텐츠를 전달할 때 발생하는 병목현상 해결
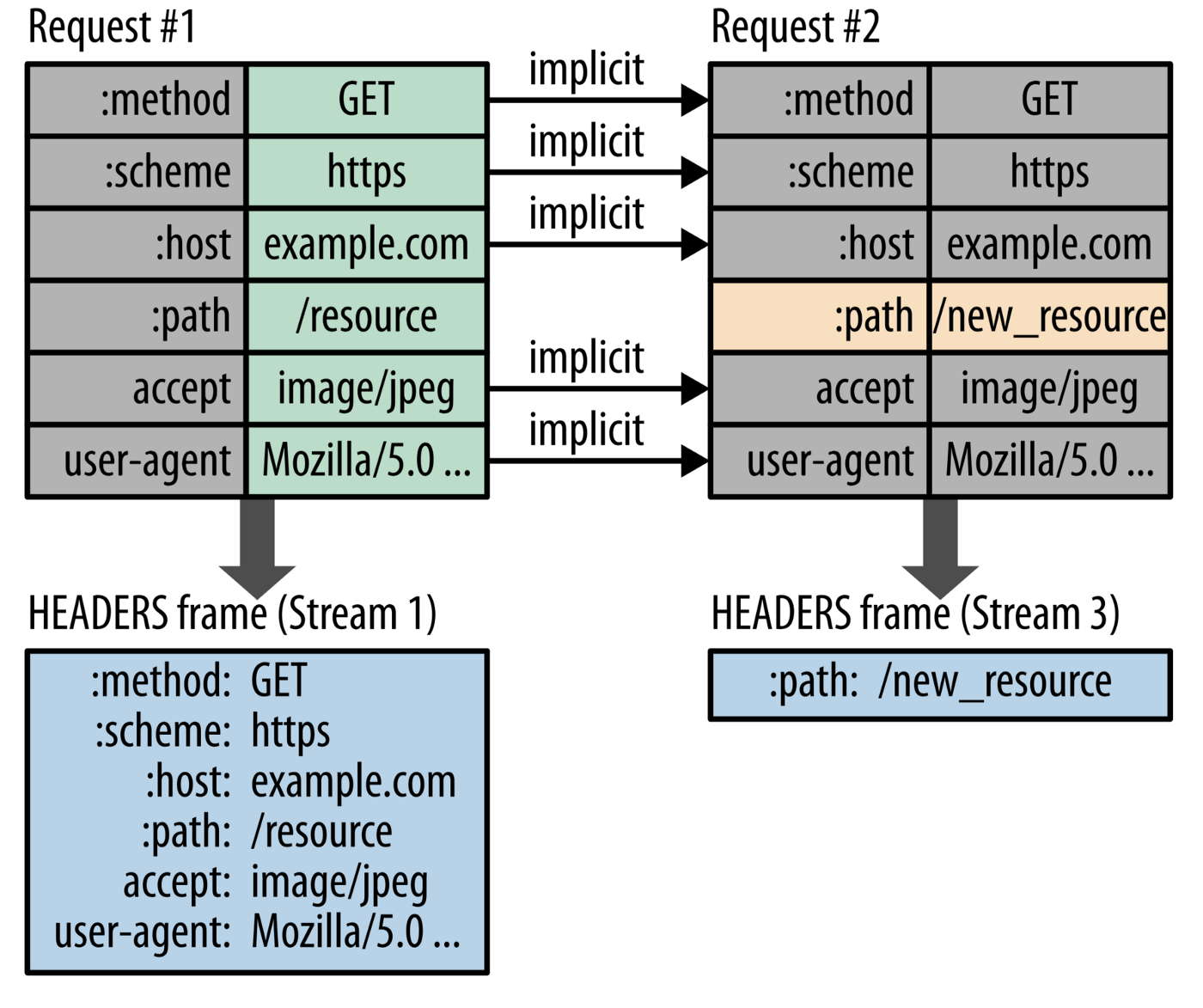
헤더 압축

- HTTP 헤더 압축으로 최초 요청 시 10~35% 크기 감소시킬 수 있고, 여러번 요청의 경우 80~97% 헤더 크기 감소 가능
- HTTP/2는 클라이언트와 서버 사이에 가상 테이블을 만들어서 동일하고 중복되는 헤더 값들을 테이블에 저장하고 참고하는 방식으로 중복 제거함

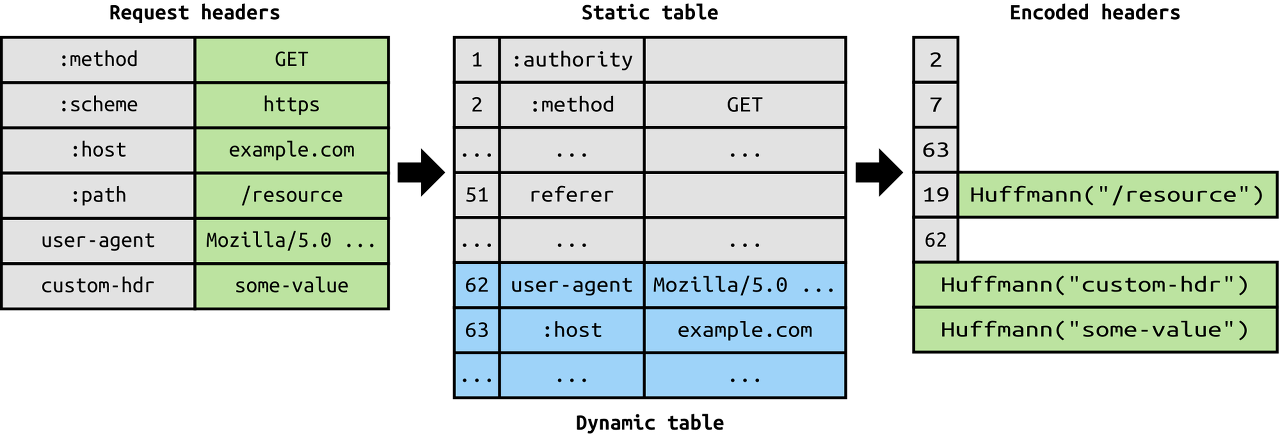
- 가상 테이블은 정적 테이블과 동적 테이블로 나뉨
- 정적 테이블 : 미리 정의된 자주 사용되는 헤더 필드
- 동적 테이블 : 클라이언트와 서버가 통신하며 주고받는 값들을 업데이트함
- 헤더 압축 알고리즘인 HPACK을 사용해 허프만 알고리즘(Huffman algorithm) 방식으로 헤더 압축하여 경량의 데이터를 주고 받게됨
허프만 알고리즘은 문자열을 문자 단위로 쪼개 빈도수를 세어 빈도가 높은 정보는 적은 비트 수를 사용하여 표현하고, 빈도가 낮은 정보는 비트 수를 많이 사용하여 표현하기에 전체 데이터의 표현에 필요한 비트양을 줄이는 원리
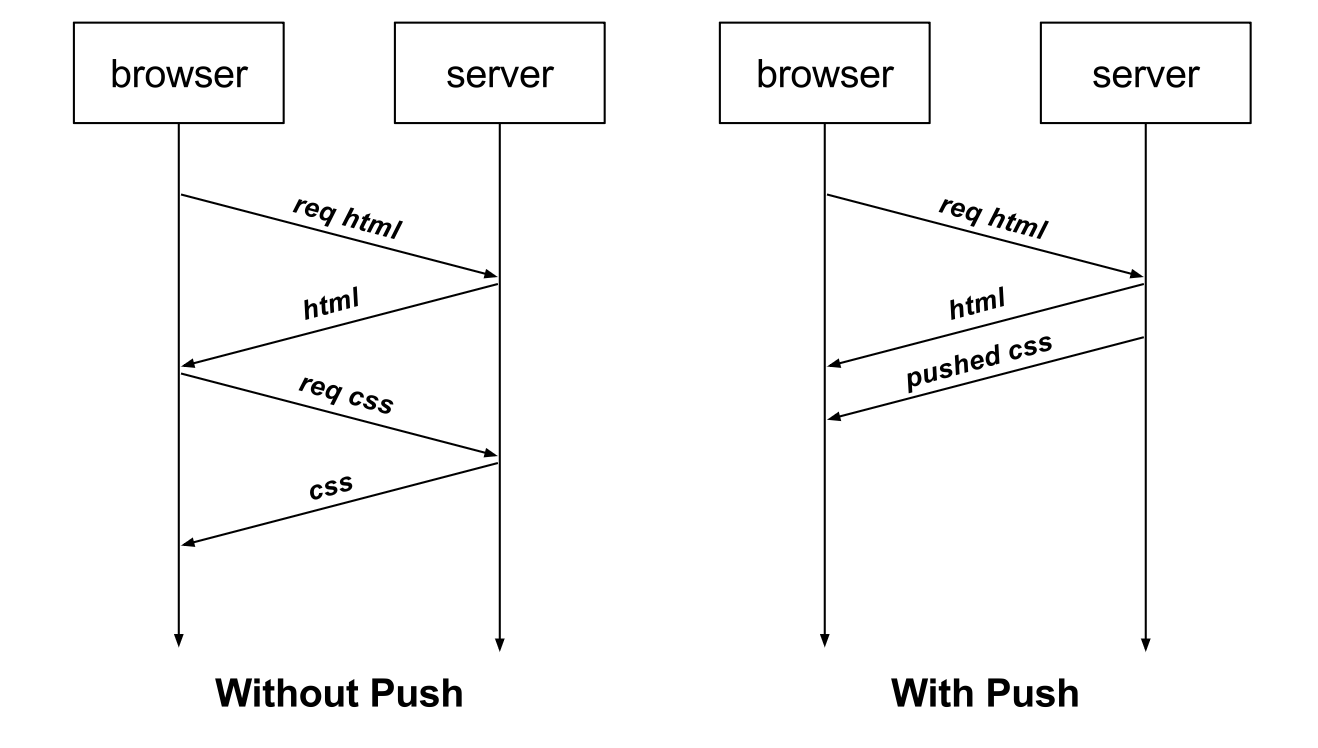
서버 푸시
- HTTP/1.1에서는 클라이언트가 서버에 요청을 해야 파일 다운로드 가능
- HTTP/2는 클라이언트 요청 없이 서버가 여러 응답을 알아서 보냄
- 즉, 클라이언트가 특정 콘텐츠를 요청하면 서버는 이후 추가될 요청을 미리 예상하고 요청 없이도 응답한다는 의미
- 이는 요청과 응답을 반복하지 않고 요청 없이 응답하지 않던 기존 HTTP 프로토콜에 큰 혁신


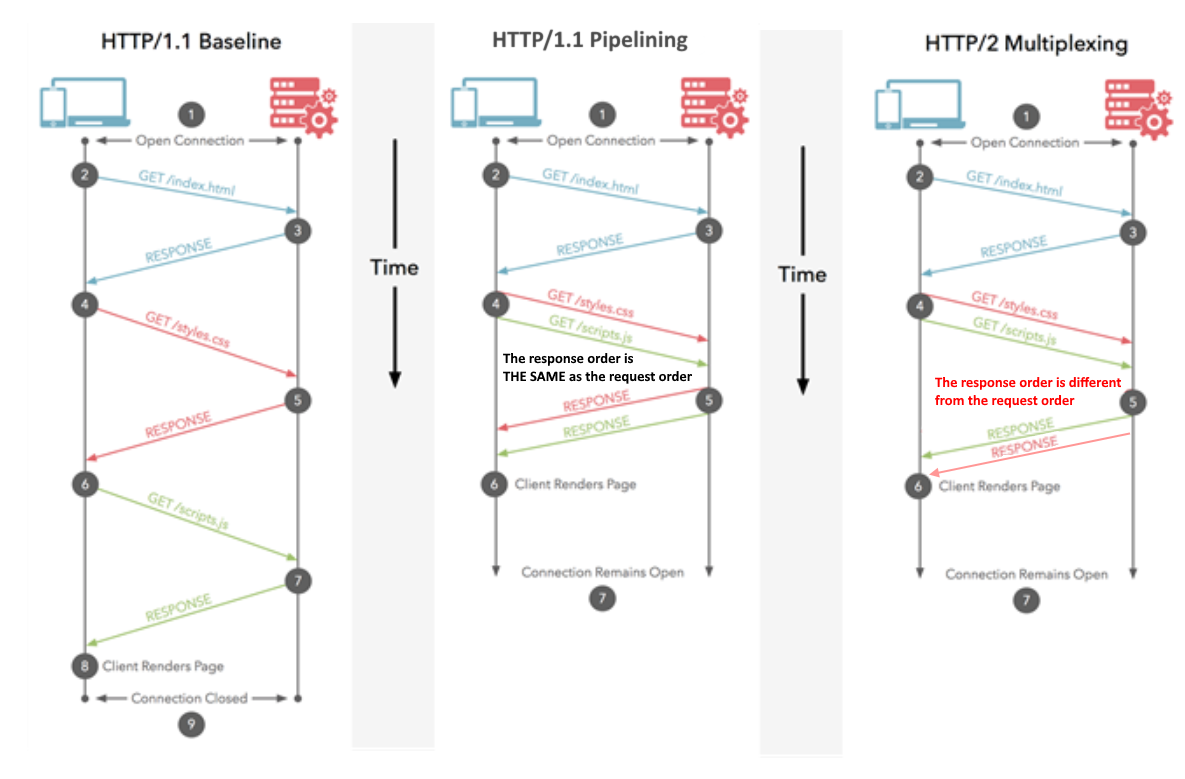
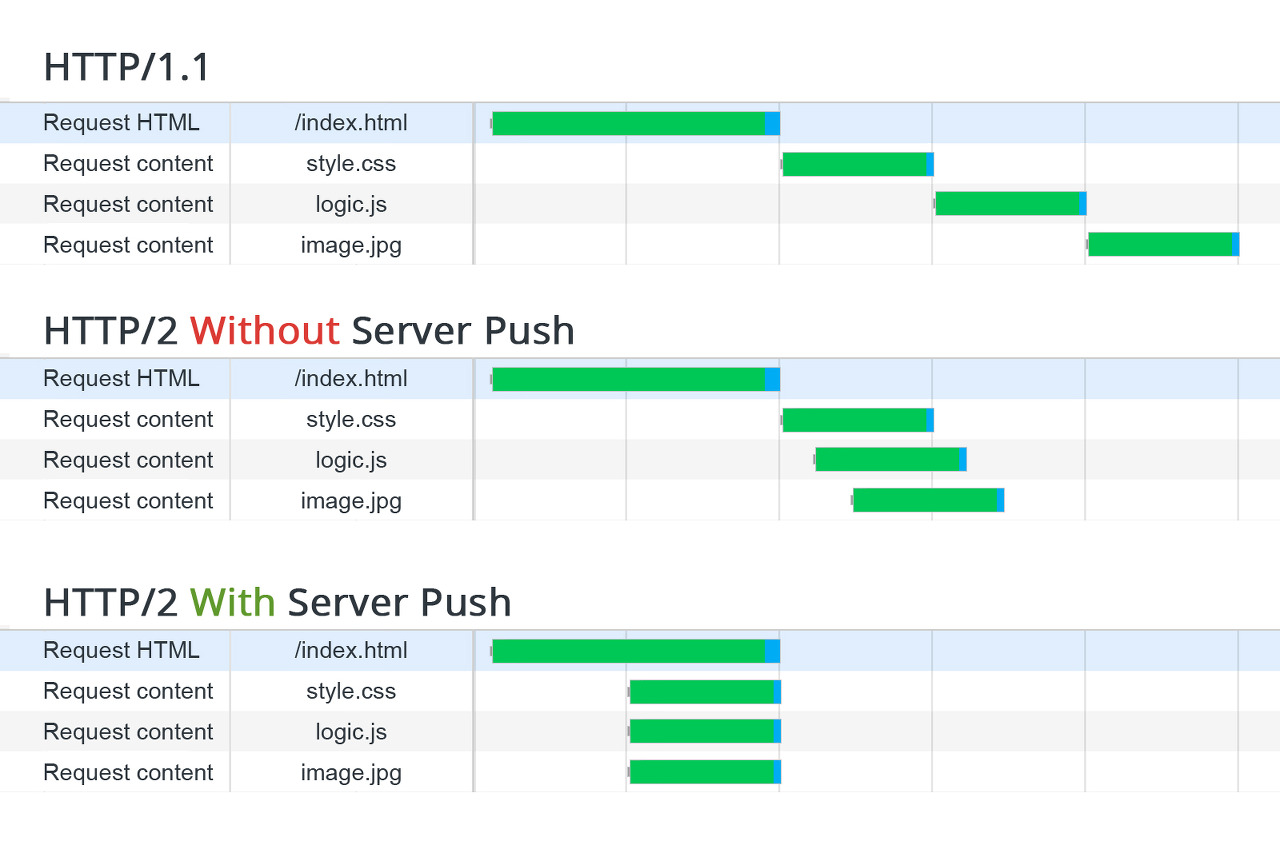
- 위 그림의 폭포 차트는 다음과 같음
- HTTP/1.1의 반복적인 요청과 응답
- HTTP/2 멀티플렉싱, 헤더압축 등 사용했지만 서버 푸시는 X
- HTTP/2 멀티플렉싱, 헤더압축, 서버푸시 등 사용
문제점
- TCP는 패킷을 전송할 때 전달을 보장하기에 패킷이 손실되면 재전송함
- 재전송 발생 시 패킷의 순서가 역전되지 않도록 후속 패킷이 대기하게 됨
- 즉, TCP에서 3개의 패킷을 보낼 때 먼저 보낸 패킷에서 손실이 발생하면 손실된 패킷을 전송하고 목적지를 찾는 동안 전체 TCP 연결이 중단됨
- 예를 들면, 1,2,3번의 패킷을 보낼 때 1번 패킷이 손실되면 2,3번 패킷은 손실된 1번 패킷이 다시 올 때까지 대기
- 이를 TCP의 HOL 문제라고 함
- 이 문제를 해결하기 위해 HTTP/3이 개발됨
🚀 HTTPS

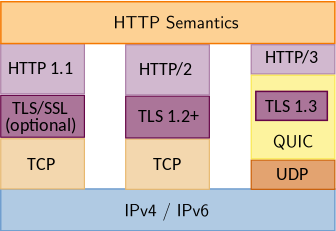
- HTTP/2는 HTTPS 위에서 작동
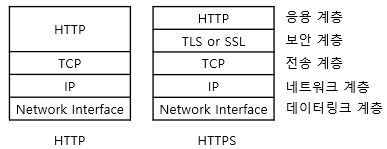
- HTTPS는 애플리케이션 계층과 전송 계층 사이에 보안 계층인 SSL/TLS 계층을 넣은 신뢰할 수 있는 HTTP 요청을 의미함
- 이를 통해 통신을 암호화할 수 있음
- 즉, HTTP의 보안버전
SSL/TLS
- SSL(Secure Socket Layer)
- 버전은 아래와 같으며 마지막으로 TLS로 명칭이 변경되었으나, 보통 SSL 또는 SSL/TLS로 부름
- SSL 1.0
- SSL 2.0
- SSL 3.0
- TLS(Transport Layer Security Protocol) 1.0
- TLS 1.3
- SSL/TLS 는 전송 계층에서 보안을 제공하는 프로토콜
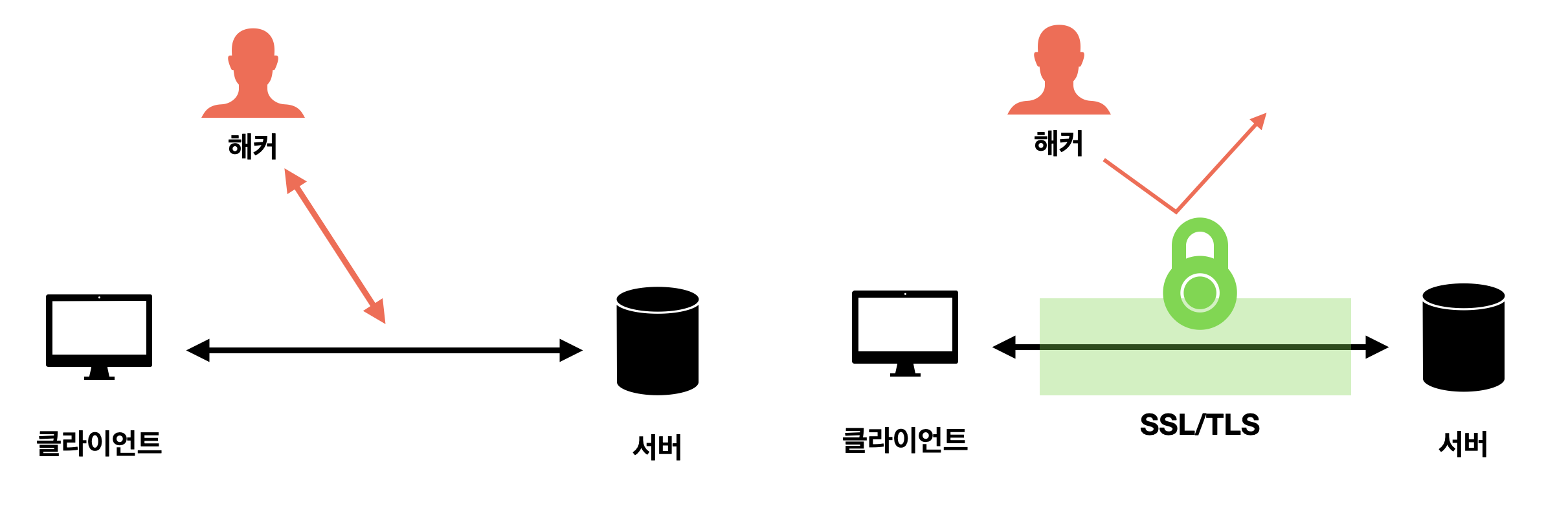
- 클라이언트와 서버가 통신할 때 SSL/TLS를 통해 제 3자가 메시지 도청 or 변조하지 못하도록 함

- 해커가 서버인 척하며 사용자 정보를 가로채는 네트워크상의 '인터셉터' 방지 가능
- SSL/TLS는 보안 세션을 기반으로 데이터를 암호화하며 보안 세션이 만들어질 때 인증 메커니즘, 키 교환 암호화 알고리즘, 해싱 알고리즘 사용
보안 세션
- 보안이 시작되고 끝나는 동안 유지되는 세션
- SSL/TLS는 handshake를 통해 보안 세션을 생성하고 이를 기반으로 상태 정보 등 공유함

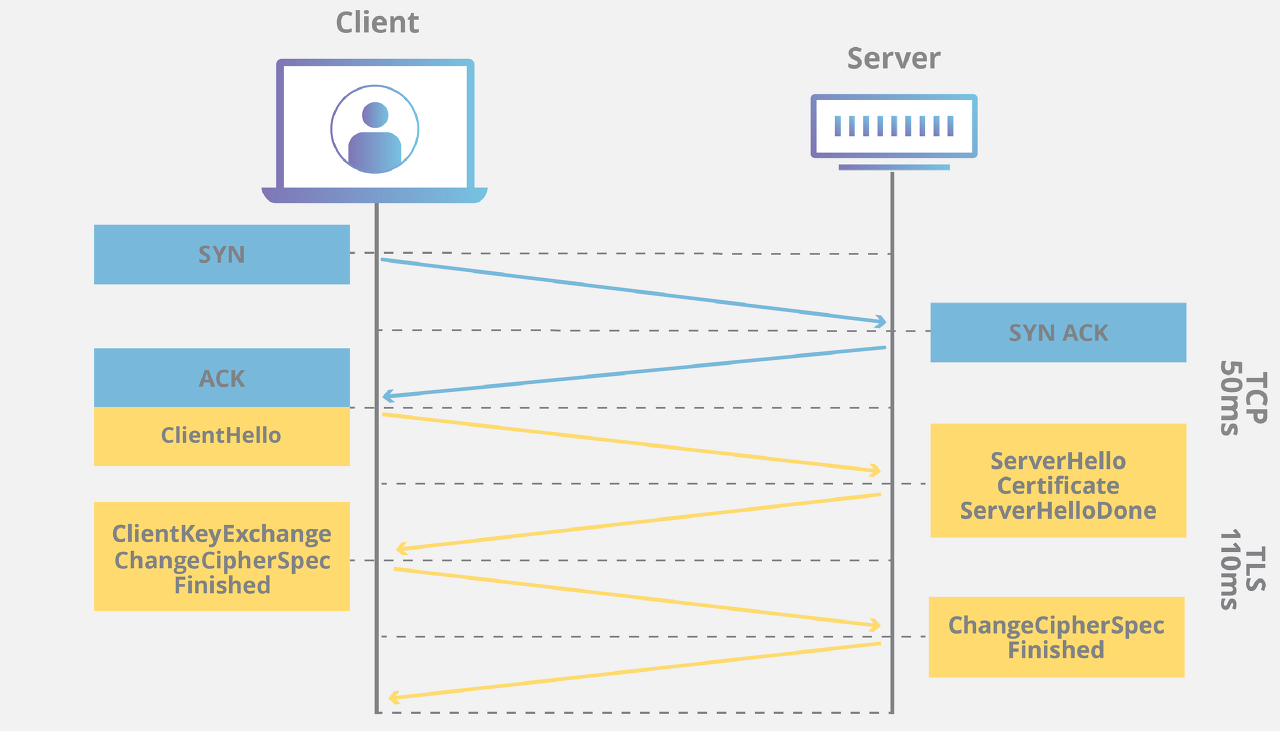
- HTTPS는 TCP 기반의 프로토콜이기에 TCP 핸드셰이크 후에 TLS 핸드셰이크를 하는 것을 볼 수 있음
문제점
- HTTPS는 서버, 클라이언트 모두 암호화/복호화 처리가 필요하기에 하드웨어 리소스 낭비
- 결국 서버 한 대당 처리할 수 있는 요청의 수가 줄어듬
- HTTP 통신에 비해 SSL 통신만큼 네트워크 리소스 낭비
- SSL 통신만큼 통신 처리에 시간 소요
- 네트워크 부하로 HTTPS는 HTTP에 비해 2~100배 느림
- 인증서 비용 문제
문제 해결 방법
- 느려지는 것에 대한 근본적인 해결 방법 X
- SSL 엑셀레이터라는 하드웨어(application 서버)를 사용해서 해결하기도 함
- SSL 엑셀레이터는 SSL을 처리하기 위한 전용 하드웨어로 소프트웨어로 SSL을 처리할 때보다 몇 배 빠른 계산함
🚀 HTTP/3

- 새로운 인터넷 프로토콜인 QUIC를 사용하는 HTTP 최상위 버전
- QUIC의 가장 큰 특징은 UDP(User Datagram Protocol)를 사용한다는 점
- TCP의 오랜 단점을 TCP 프로토콜 내에서 수정하기 어렵고, UDP 프로토콜 구조가 최적화를 진행하기에 더 쉬운 형태이기 때문에 UDP를 사용함
- 클라이언트와 HTTP/3 서버 사이에 한 번 맺은 QUIC 연결을 최대한 재사용하는 구조이므로 클라이언트와 서버 간 연결을 만드는 과정에서 소모되는 시간이 대폭 줄음 (초기 연결 설정 시 지연시간 감소)
- HTTP/2는 HTTP/1.1의 단점 보완과 새 기능을 추가하여 웹 성능을 이끌어내는 전략
- HTTP/3은 QUIC라는 UDP 기반의 프로토콜을 사용해 TCP가 가지고 있는 HTTP/2의 단점을 보완하는데 중점
QUIC가 뭔가요?
- 구글이 개발한 OSI 레이어 중 네 번째 계층인 전송 계층에 해당하는 프로토콜
- QUIC 단어는 Quick UDP Internet Connections를 의미함
- 즉, UDP를 사용하여 TCP의 성능을 개선하려는 기술
- 전달 속도 향상과 더불어 클라이언트와 서버의 연결 수를 최소화하고 대역폭을 예상해 패킷 혼잡을 피하는 것이 주요 특징
- 순방향 오류 수정 메커니즘(FEC, Forword Error Correction) 적용
- 전송 패킷이 손실되었다면 수신(클라이언트) 측에서 에러 검출하고 수정하는 방식
- 열악한 네트워크 환경에서도 낮은 패킷 손실률을 자랑

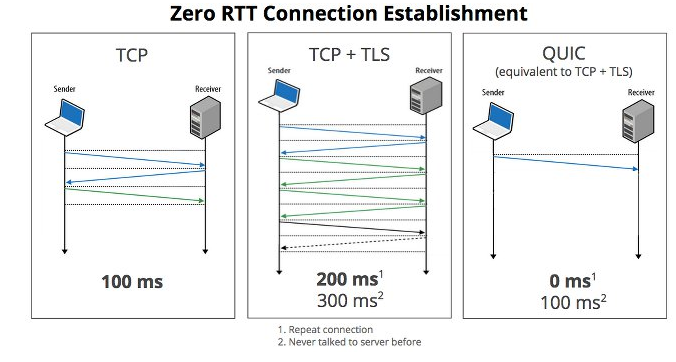
- 위 그림에서 1번 소요시간은 연결을 반복했을 때, 2번은 첫 접속일 때 걸리는 시간 (소요되는 시간이 RTT)
- QUIC는 TCP를 사용하지 않기에 3way handshake 과정을 거치지 않음
- QUIC는 이전에 클라이언트가 한 번이라도 접속했던 서버라면, 별도의 정보 교환 없이 바로 데이터를 보내는 기술이 있는데 이를 Zero RTT라고 함
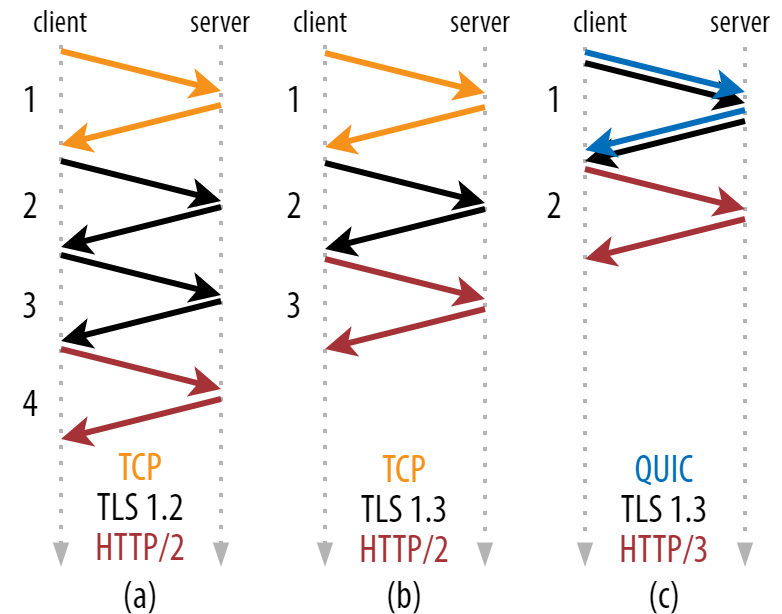
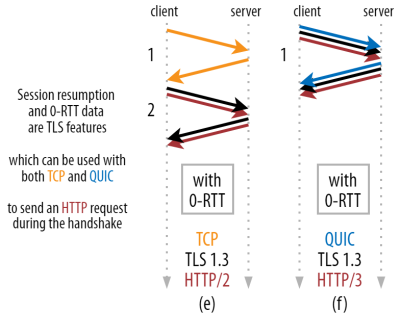
- 위 그림은 TLS 1.2버전을 기준으로 하였고, 재접속했을 때의 그림이므로 최신 버전인 TLS1.3으로 보면 다음과 같다

- TLS1.2는 TLS 핸드셰이크를 위해 두 개의 요청이 필요했지만 1.3에서는 하나만 있으면 되므로 암호화 지연 시간이 줄어듬
- 또한 이전에 방문한 사이트로 첫 번째 메시지의 데이터를 전송할 수 있는 0-RTT 기능이 있음
- 따라서 0-RTT와 세션 재개(session resumption) 기능은 QUIC의 특정 기능이 아닌 TLS1.3의 기능이다

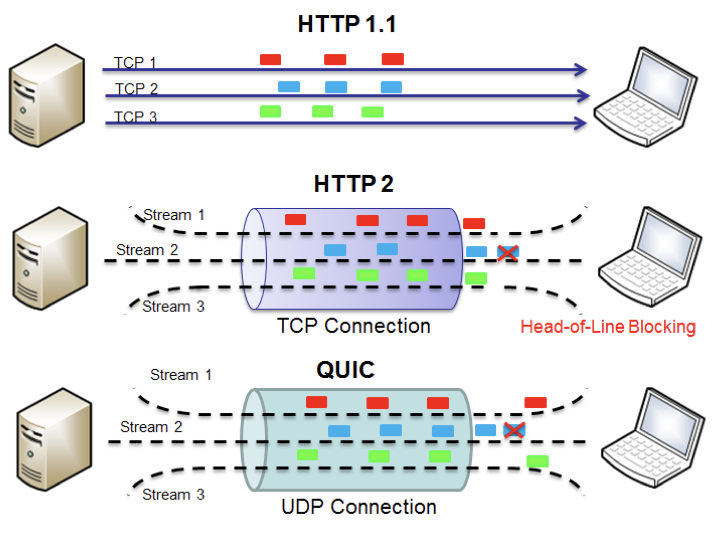
독립 스트림을 통한 향상된 멀티플렉싱 기능

- HTTP/2에서 TCP 가상회선 방식으론 스트림이 하나의 커넥션 상에서만 존재하므로 HOL 문제 발생
- HTTP/3은 UDP 데이터그램 방식으로 스트림이 각각 독립적으로 동작
- 한 개의 스트림에서 데이터 손실 발생해도 다른 스트림에 영향 X
- 따라서 TCP의 HOL 문제 해결
참고
웹 성능 최적화 기법 | 도서
그림으로 배우는 Http & Network Basic | 도서
면접을 위한 CS 전공지식노트 | 도서
https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
https://www.smashingmagazine.com/2021/08/http3-performance-improvements-part2/
https://medium.com/walmartglobaltech/introduction-to-http-2-d3e3b4f4d662
'개발 etc' 카테고리의 다른 글
| 오라클 클라우드 MFA 분실로 인한 로그인 문제 (5) | 2023.03.31 |
|---|---|
| 커뮤니케이션의 중요성을 다시끔 생각하게 되는 썰 (0) | 2023.01.31 |
| 해시(hash) 넌 누구냐? (0) | 2023.01.02 |
| 웹 개발자가 생각해야하는 웹 성능 최적화 (0) | 2022.12.23 |
| 조회수 어뷰징은 어떻게 막아야 할까? (0) | 2022.09.15 |
