웹 사이트 속도는 매우 중요합니다. 느린 페이지에 접속하면 나가서 다른 페이지를 찾아보듯이 사용자 경험은 영향력이 매우 큽니다.

이번에 현대백화점이 더 현대로 바뀌어서 가보았는데 사용자(고객)가 걷기 편하고 인테리어도 고급스러우면서도 심플하게 디자인해서 "와 UI/UX 장난아니다"라고 생각했습니다. (진짜 개발자스럽다)
- 옛날엔 공간을 활용해서 매장을 입점했다면?
- 지금은 사용자에게 어떤 경험과 즐거움을 주는지가 중요해짐
더 현대 대구에서는 한 층 전체를 카페로 만든 초대형 카페가 있는데 전체가 잘 어울리면서 걷기도 편한게 개발자에겐 영감을 주는 공간이 아닐까 싶습니다. 옛날같으면 상상도 하지 못할 일을 지금은 하고 있습니다.
IT로 표현하자면 기술 상향 표준화로 인해 사용자에게 기분 좋은 경험을 주는 것을 목표로 하는 것 같습니다. 저 역시도 신세계 백화점과 달리 새로운 느낌을 받아서 기분이 좋았습니다. 실제 세계가 그렇다면 컴퓨터 세상도 똑같겠지요? 따라서 사용자의 경험을 중요시하는 지금 웹 성능은 매우 중요합니다.
여기서 웹 성능(Web Performance)은 웹 로딩 시간(Web Loading Time)으로 보고 있습니다.
서비스의 첫 인상과 브랜드 가치가 사용자의 경험과 직결되며 이는 처음 보는 웹페이지가 결정을 짓는다고 생각합니다. 웹 로딩 속도가 느리면 서비스 이용자의 이탈률이 높다는 조사 결과도 있고 이는 저 또한 마찬가지입니다. 느릴수록 짜증나기 때문이죠. 결국 느린 페이지는 사용자가 불만과 업체의 부정적 이미지와 선입견을 가지게 만듭니다.
구글의 조사 자료에 따르면 페이지가 3초 안에 로딩되지 않으면 53% 사용자가 떠나고 길어질수록 이탈률이 늘어납니다. 이를 3초의 법칙(3 Seconds Rule)이라고 합니다. 이커머스 같은 서비스의 경우 페이지에 여러 상품과 광고, 수많은 이미지를 처리해야하고, 글로벌 서비스를 생각한다면 느린 인터넷 환경에 대비도 해야하고, 여러 사물(컴퓨터, 스마트폰, 태블릿 등)을 통한 접속도 생각해야 합니다.
🚀 웹 성능 향상을 위한 방법이 무엇이 있을까?
먼저 웹 성능 예산(Web Performance Budget)을 세웁니다. 성능 예산은 웹 성능에 영향을 미치는 다양한 요소를 제어하는 한계값을 의미합니다. 이는 다음과 같이 3가지로 분류됩니다.
정량 기반 지표(Quantity Based Metrics)
이미지, 스크립트, 폰트 등 웹페이지 제작에 필요한 요소들에 대한 한계값을 의미함
- 이미지 파일 최대 크기
- 최대 웹 폰트 파일 개수
- 자바스크립트 파일 크기 합
- 타사 스크립트 개수 합
이것도 DB 정규화처럼 단순히 파일 크기를 줄이거나 개수를 줄였다해서 웹 성능이 좋아지는 것이 아닙니다. 브라우저가 페이지를 렌더링할 때 어떤 순서로 호출하는지, 페이지 레이아웃은 어떻게 설계되었는지 등 많은 변수가 있기 때문입니다.
시간 기반 지표(Timing Based Metrics)
정량 기반 지표의 단점을 보완하는 성능 예산을 의미합니다. DOMContentLoaded, Load와 같이 브라우저에서 실제로 발생하는 다양한 웹 성능 이벤트 값을 측정하여 사용주가 느끼는 웹 성능에 대한 목표치를 설정하는 방식입니다.
- FCP(First Contentful Paint) : 텍스트 또는 이미지와 같이 DOM의 첫 번째 비트를 표시하는 시점
- TTI(Time to Interfactive) : 페이지가 사용자 입력에 안정적으로 응답하는 데 걸리는 시간
규칙 기반 지표(Rule Based Metrics)
웹 성능 측정 도구들은 자체적으로 웹 성능 지표를 측정하여 성능 점수를 매기는 알고리즘을 갖고 있는데, 이를 통해 전반적인 웹 성능 지표를 유사한 사이트들과 비교할 수 있고, 어느 부분을 개선해야하는지 결정할 수 있고, 어떻게 최적화를 해야하는지 기술적 첨언도 해줍니다. 대표적인 규칙 기반 지표는 다음과 같습니다.
- WebPageTest의 성능 점수
- 구글 Lighthouse의 성능 점수
- 구글 pagespeed insights의 성능 점수
실제로 좋아하는 웹사이트인 텐바이텐의 성능점수를 확인해보자
구글 PageSpeed Insights의 성능 점수
PageSpeed는 PSI(PageSpeed Insights)라는 모듈을 이용해 웹 사이트의 성능 최적화 요소를 평가하는 서비스를 제공합니다. WebPageTest처럼 별도의 테스트 지역이나 세세한 옵션은 선택할 수 없습니다.

- FCP (First Contentful Paint) : 첫 번째 텍스트 또는 이미지가 표시되는 데 걸린 시간
- TTI (Time to Interactive) : 사용자와 페이지가 상호작용할 수 있게 된 시간
- SI (Speed Index) : 페이지 콘텐츠가 얼마나 빨리 표시되는지에 대한 정보
- TBT (Total Blocking Time) : FCP와 TTI 사이 모든 시간의 합. 작업 지속 시간이 50ms를 초과하면 밀리초 단위로 표현됨
- LCP (Largest Contentful Paint) : 가장 큰 텍스트 또는 이미지가 표시된 시간
- CLS (Cumulative Layout Shift) : 표시 영역 안에 보이는 요소들이 얼마나 이동하는지에 대한 정보
크롬(Chrome) 브라우저로 텐바이텐에 직접 들어가보면 2초안에 접속되는 것을 확인할 수 있다. 그 외의 지표 수치를 보았을 때 저렇게 까지 느렸나 싶기도 하다. 그래서 WebPageTest를 살펴보자.
WebPageTest의 성능 점수

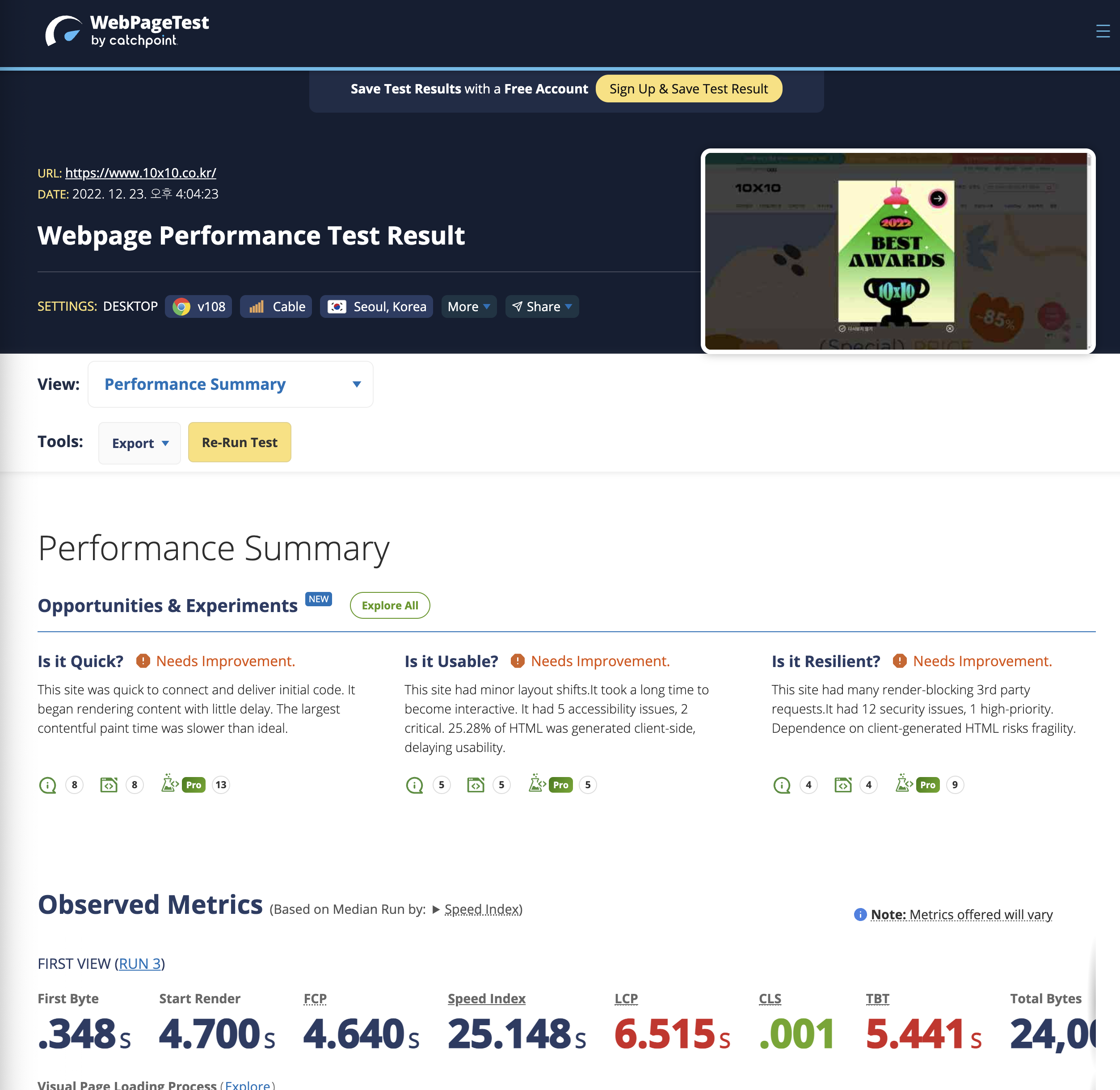
WebPageTest의 좋은점은 여러 옵션을 통해 테스트를 해볼 수 있다는 것이다. 나는 기본값으로만 테스트를 진행해본다. 테스트는 5분 정도 걸리는 것 같다.



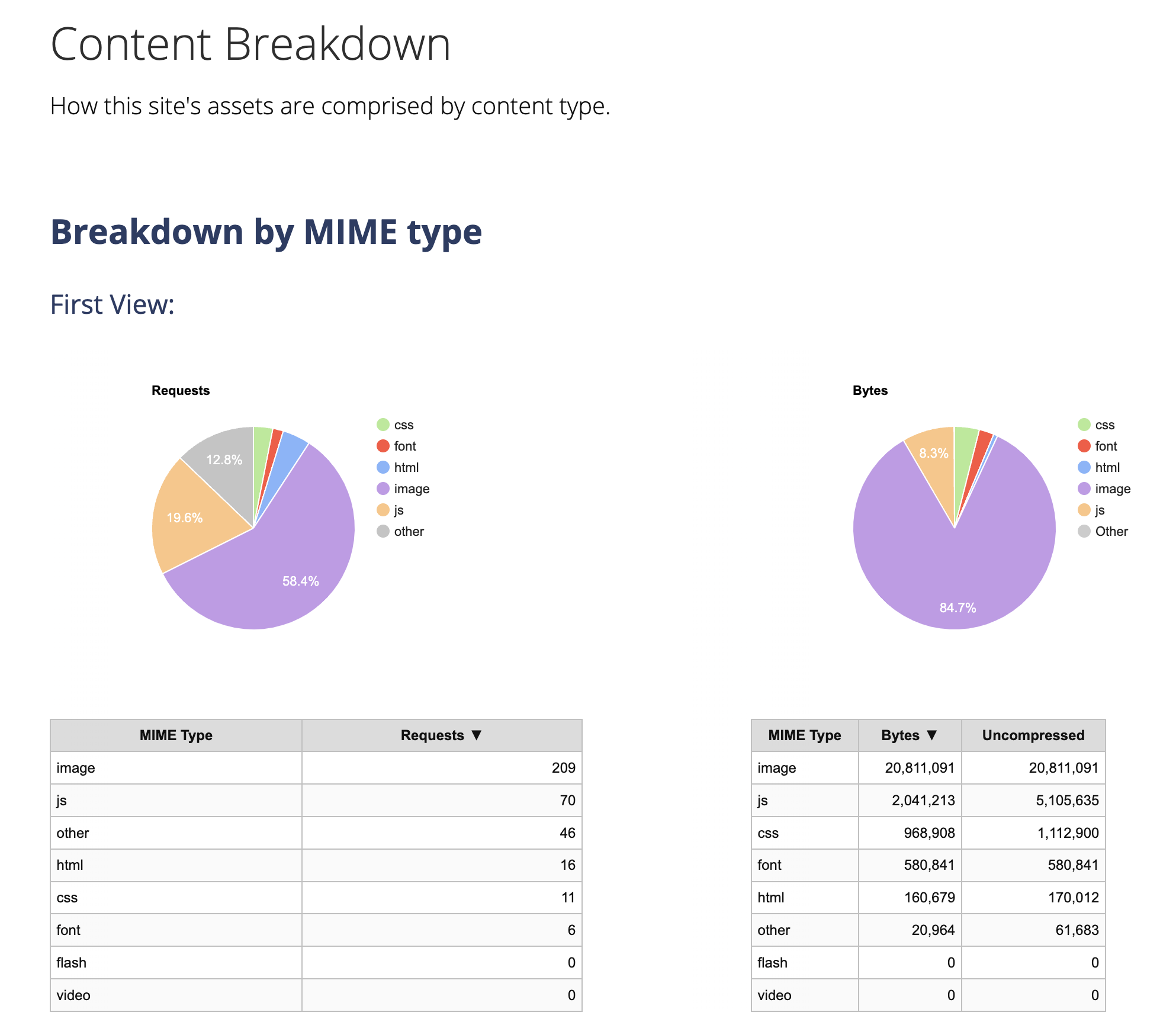
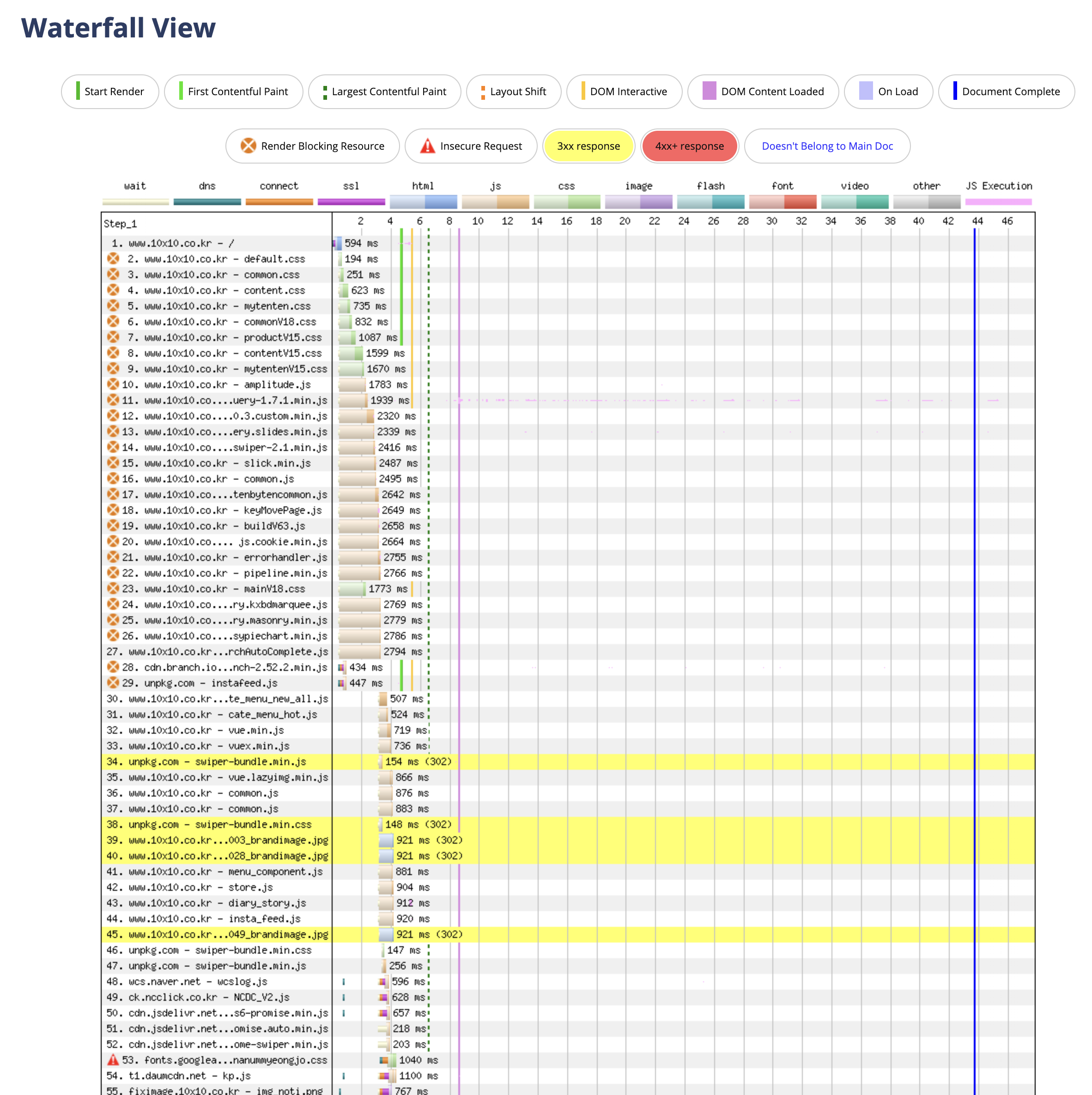
직접 체감한 것 보다 좋지 않게 나왔는데 여기서는 실제 렌더링하는 시간이 5초부터였고 약 43초만에 렌더링이 완료되었다. 이는 첫 5초는 백엔드 부분이고 렌더링을 시작하고 끝나는 시간인 38초는 프론트엔드 관련 최적화가 필요하다는 의미이다. 따라서 웹 성능은 프론트엔드에 의해 좌우됨을 알 수 있는 부분이었다.
Lighthouse 성능 점수
크롬 확장 도구에 설치하여 간단하게 로컬로 테스트를 할 수 있습니다. 로컬 PC로 하는 것이기에 컴퓨터 사양, 네트워크 등 여러 환경에 따라 각자 다르게 나오는 부분이고 다양한 환경을 고려하여 웹 사이트를 측정해야하기 때문에 더욱 좋지않나 싶습니다. 왜냐하면 3G, 4G, 5G, 와이파이, 핫스팟 등 다양한 네트워크 환경 속에서 다양한 컴퓨터로 수많은 사람들이 접속할 것이기 때문입니다.

제가 직접 체감했던 시간과 비슷하게 측정되었습니다. 실제로 2초만에 거의 모든 페이지가 확인되었고 TTI 시간대처럼 3초 안에 사용자와 상호작용을 할 수 있었습니다. 지금까지 했던 웹 성능 측정 도구들에게는 개선할 수 있는 부분들을 표시해주는데 여기서는 다음과 같습니다.

각 추천 방안들을 클릭하면 세부적인 내용들이 나오는데 이를 통해 웹 성능을 개선할 수 있습니다.
🚀 프론트엔드 최적화
위 예시와 같이 웹 성능을 측정해보면 사이트를 로딩할 때 프론트엔드에서 가장 많은 시간을 소요합니다. 웹 서버가 콘텐츠를 생산하는 시간보다 사용자가 콘텐츠를 렌더링하는 데 시간이 더 소요되기 때문에 프론트엔드가 웹 성능에 많은 영향을 끼칩니다. 하지만 프론트엔드 최적화 기술은 사용자 환경에 따라 매우 다릅니다.
- PC, 태블릿, 스마트폰 등 사용자 기기
- 네트워크 속도와 품질
- 브라우저 등
이런 여러가지를 생각해야하고 그에 맞게 조치를 취해야하기 때문에 프론트엔드도 정말 단순히 페이지를 만드는 것이 아니라 전문적인 지식이 필요합니다. 그렇기에 UI/UX 팀이 따로 있고 프론트엔드 팀이 따로 있는 것이 아닐까 싶습니다. 그럼 프론트엔드 최적화를 하는 대표적인 기술들은 무엇이 있을까요?
- 스크립트를 병합하여 브라우저의 호출 개수 줄이기
- 스크립트 크기를 최소화하여 바이트 자체를 줄이기
- 스크립트를 gzip 등으로 압축하여 전달
- WebP 등으로 브라우저 이미지 형식을 최적화
- 이미지 손실, 무손실 압축
- Cache-Control 응답 헤더를 통해 브라우저 캐시 사용
- 도메인 수를 줄여 DNS 조회 최소화
- DNS 정보 미리 읽어오기
- 페이지 미리 읽어오기 (Page Prefetching)
- 타사 스크립트가 웹 성능을 방해하지 않도록 조정
- CSS를 HTML 상단에, JS를 HTML의 하단에 위치
- ...
🚀 백엔드 최적화
웹 서버, 웹 애플리케이션 서버(WAS), 데이터베이스(DB), 로드 밸런싱, DNS 서버 등을 통해 최적화가 가능합니다. 이 시스템들을 튜닝해서 정상 출력을 만드는 것이 백엔드를 최적화하는 방법입니다. 그럼 백엔드 최적화를 하는 대표적인 기술들은 무엇이 있을까요?
- DNS 응답이 빨라지도록 서버 증설
- DNS 응답을 빠르게 할 수 있도록 DNS 정보를 최대한 캐싱
- 웹 서버가 있는 데이터 센터의 네트워크 출력(throughput)/대역폭(bandwidth) 증설
- 웹 서버, 웹 애플리케이션 서버의 CPU/RAM 증설
- 프록시 서버를 설정하여 웹 콘텐츠 캐싱
- CDN(Content Delivery Network)을 사용해 인터넷상에 콘텐츠 캐싱
- 데이터베이스 정규화로 디스크 I/O(입출력) 최적화
- 데이터베이스 캐싱으로 응답 빠르게 하기
- 로드 밸런싱을 통해 가장 성능이 좋은 웹 서버로 요청을 연결
- 웹 애플리케이션 로직을 가볍고 빠르게 개발
- ...
이렇게 백엔드 최적화는 프론트엔드에 비해 가시적인 효과가 크지는 않지만 웹 사이트의 빠른 로딩보다 네트워크를 정상적으로 사용하고 콘텐츠를 전달하기 위해 반드시 필요한 요소이다. 백엔드에서는 비즈니스 로직이 실제로 작동하기에 더욱 조심해야하는 부분들이 있다.
🚀 프로토콜 최적화
HTTP는 애플리케이션 계층에서 웹 서비스 통신에 사용이 되는 웹 통신 프로토콜이다. 이 HTTP의 성능이 좋아질수록 웹 성능도 좋아진다. 따라서 이 프로토콜을 극대화하면 웹 서버가 클라이언트에게 콘텐츠를 최대 속도와 최저 지연 시간으로 전달할 수 있다. 프로토콜 최적화는 웹 콘텐츠를 더욱 빠르게 요척하고 응답하도록 프로토콜을 업그레이드 하는 과정이다. 그럼 어떤 프로토콜이 있을까?
TCP/IP 프로토콜
웹에서는 TCP/IP 프로토콜의 일종인 HTTP를 사용해 콘텐츠를 전달한다. 이 HTTP는 애플리케이션 계층에 속하고 TCP는 전송 계층에 속한다.
- 전송 계층 : 네트워크상에서 송신자와 수신자 사이에 데이터 전송을 보장하는 역할
- 애플리케이션 계층 : 인터넷으로 웹 서핑을 하는 것처럼 실제 네트워크상에서 소프트웨어와 사용자의 상호 연동을 담당
이 계층은 독립적인 것이 아니라 상위 계층인 애플리케이션 계층이 하위 계층인 전송 계층을 바탕으로 운용되는 구조이다.
TCP 네트워크의 대표적인 성능 지표는 대역폭과 지연 시간이다.
- 대역폭 : 특정 시간 동안 많은 네트워크 트래픽을 보낼 수 있는지 시간당 전송량을 의미
- 지연 시간 : 클라이언트와 서버 간 콘텐츠를 전달하는 물리적인 시간
- RTT(Round Trip Time) : 서버와 클라이언트 두 호스트를 모두 왕복하는데 걸리는 지연 시간
이렇게 TCP와 웹 성능은 밀접한 관련이 있기에 TCP 성능이 나빠지면 웹 성능도 영향을 받는다. 이런 성능 저하 요소를 해결하는 TCP 기술들은 무엇이 있을까?
TCP 혼잡 제어(Congestion Control)
TCP 네트워크의 통신량이 실제 처리량보다 많아서 문제가 발생하는 것이 TCP 혼잡 붕괴(Congestion Collapse)이다. 이는 인터넷에 연결된 호스트들이 최대한 많은 정보를 전송하려고 많은 네트워크 패킷을 보내기 때문에 발생하는 것이다. 이를 해결하기 위해 TCP 혼잡 제어 기술을 사용한다.
- TCP 혼합 제어(Congestion Control) : TCP 네트워크의 통신량을 조절하여 TCP 네트워크가 혼잡해지지 않도록 하는 방식
TCP 혼잡 제어의 대표 기술들은 다음과 같다.
느린 시작(Slow Start)
TCP 연결이 시작되면 전송 가능한 버퍼의 양인 혼잡 윈도우(Congestion Window, CWND)의 초깃값을 작게 설정하여 전송한다. 통신이 시작되면 패킷 1개만 보내고 정상 응답 ACK가 오면 2배를 보내는 방식으로 보낸다. 이를 패킷 유실(Packet Drop)이 발생하기 전까지 반복한다.
느린 시작 기술을 통해 네트워크가 수용할 수 있는 혼잡 윈도우의 크기를 파악하면 그 이상의 패킷을 보내지 않는 것이다. 이 기술은 HTTP에서도 사용되며 웹 사이트에 접속한 브라우저는 처음부터 많은 패킷을 보내지 않는다.
빠른 재전송(Fast Retransmit)
- 먼저 도착해야 하는 패킷이 도착하지 않고 다음 패킷이 도착한 경우에도 수신자가 일단 ACK 패킷을 보내는 방식
- 중간에 패킷이 하나 손실되면 송신자는 중복된 ACK 패킷을 통해 이를 감지하고 정상적으로 전송되지 않은 패킷을 재전송
- 중복된 패킷을 3개 받으면 반드시 손실된 패킷을 재전송하며, 동시에 혼잡 제어가 필요한 상황임을 인식해서 혼잡 윈도우 창 크기를 줄이는 작어도 실행함
흐름 제어(Flow Control)
- TCP 송신자가 데이터를 너무 빠르게 혹은 너무 많이 전송하여 수신자의 버퍼가 오버플로(overflow)되는 현상을 방지하는 기술
수신자는 수신 버퍼(receive buffer)를 가지고 있는데 이로 인해 상위 계층으로 세그먼트를 보내는 애플리케이션 프로세스에서 데이터를 읽는 속도가 느려질 수 있다. 따라서 송신자가 데이터를 전송하는 속도를 애플리케이션 프로세스를 읽는 속도와 유사한 수준으로 만들어 트래픽 수신 속도를 송신 속도와 일치시키는 기술
이렇게 TCP/IP 프로토콜 외에도 중요한 HTTP 프로토콜이 있지만 이는 따로 작성하기에 생략한다.
🚀 나의 생각
이번 글은 백엔드 최적화 → 웹 통신 최적화(HTTP) → 웹 성능 최적화 순으로 생각하다보니 쓰게되었다. 나의 호기심이란...
나는 백엔드를 공부했기에 프론트엔드는 별 생각이 없었다. 하지만 이번에 웹 성능 최적화를 위해 여러 부분들을 보니 사용자 경험에 있어서는 프론트엔드가 고려해야할 것들이 많다는 것을 느꼈다.
이번 학습으로 인해 새로운 시야가 생겼다고 본다. 이런 시야는 비즈니스적이고 서비스 운영 측면이므로 신입 개발자에게는 다소 접근하기 힘든 시야가 아닐까 싶다. 나만 해도 개발에만 집중했지 이런 측면은 생각하지 못했으니까 말이다. 생각하지 못한게 기술의 발전으로 무엇을 개발하든 평균 속도가 나오기 때문일까? 싶기도 하다.
출처
웹 성능 최적화 기법 | 강상진, 윤호성, 박정현
'개발 etc' 카테고리의 다른 글
| 웹 개발할 때 자주 보이는 HTTP 너 누구냐? (0) | 2023.01.15 |
|---|---|
| 해시(hash) 넌 누구냐? (0) | 2023.01.02 |
| 조회수 어뷰징은 어떻게 막아야 할까? (0) | 2022.09.15 |
| [CSS] 구글에서 제공하는 폰트 사용하기 (0) | 2022.07.14 |
| 로그인, 로그아웃에는 무슨 HTTP 메소드를 써야할까? (0) | 2022.04.06 |
