https://fonts.google.com/?preview.text_type=custom
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글에서 제공하는 폰트 사이트를 들어가면 아래와 같은 화면이 나온다.

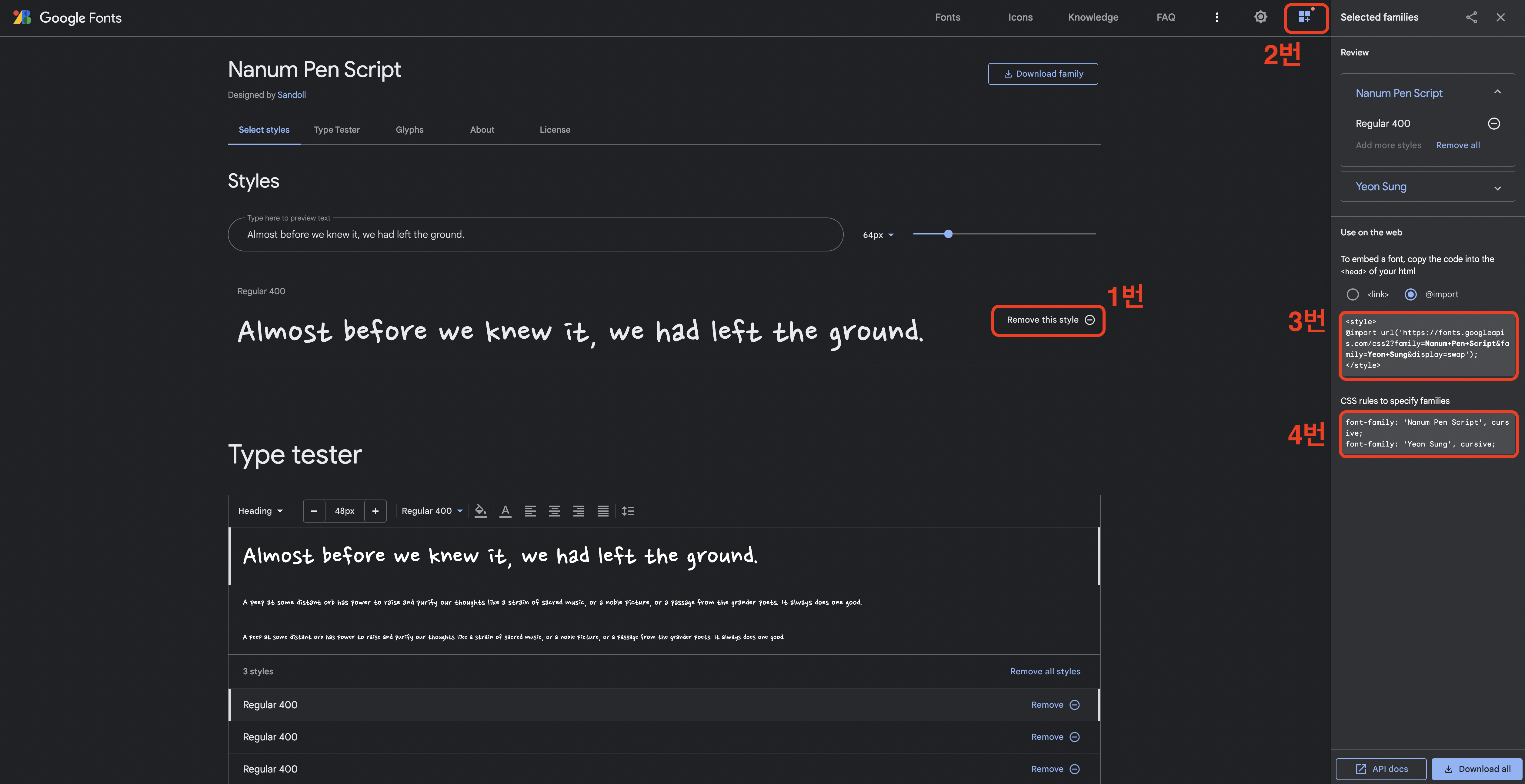
저 중에서 원하는 것을 검색하거나 클릭하면 아래 사이트로 상세히 들어온다.

이제 이 폰트를 원한다면 1번을 클릭한다.
그 후 오른쪽 메뉴바가 안나타난다면 2번을 클릭하여 펼친다.
그럼 내가 1번을 클릭하여 추가했던 폰트들이 나온다.
3번에 그 폰트들을 import 하여 사용할 수 있게 나와있는데 html에 적용할 것이라면 저대로 복사하면 되고,
나는 css파일에 넣을것이기 때문에 <style> 태그는 빼고 @import 부분만 가져온다.
그 후 사용 방법은 4번처럼 사용하면 된다.
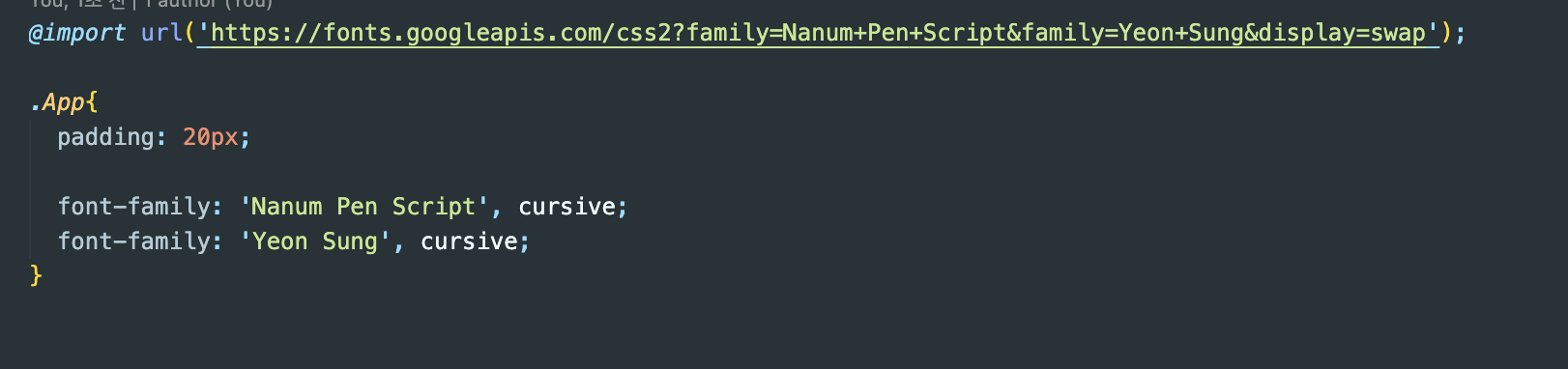
예시

여기서 @import로 저 구글 폰트에서 추가한 폰트들을 전부 가져온다.
그리고 적용시키고 싶은 곳에 4번에서 가져온 것들을 추가한다.
참고로 font-family라는 css 속성은 폰트를 적용시킬 수 있고, 마지막에 선언한 것을 먼저 적용하게 된다.
만약 같은 라인으로 폰트를 적용했다면 제일 처음것이 적용된다.
(위 예시는 다른 라인으로 선언했으므로 마지막 글꼴인 "Yeon Sung"이 적용된다.
'개발 etc' 카테고리의 다른 글
| 웹 개발자가 생각해야하는 웹 성능 최적화 (0) | 2022.12.23 |
|---|---|
| 조회수 어뷰징은 어떻게 막아야 할까? (0) | 2022.09.15 |
| 로그인, 로그아웃에는 무슨 HTTP 메소드를 써야할까? (0) | 2022.04.06 |
| RSA 암호화 알고리즘이란? (0) | 2022.03.18 |
| OSI 7계층 예시 (0) | 2022.03.18 |
![[CSS] 구글에서 제공하는 폰트 사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FVnPtH%2FbtrHfAFZlqT%2FAAAAAAAAAAAAAAAAAAAAAJf_XIQl0tF9owxTR1EhanpP5ggxnRH4H_A_5frD1qZX%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dhsyl%252Fd5%252Fj66DgjKdfpn8htekIsI%253D)